前言
由于 H5 页面适用于移动网络传输,跨终端,且方便快速迭代,此外在 App 应用里加入h5的混合开发越来越普遍,如微信里面即将要上线的 H5 微信运动等。
Norman 的认知处理的 3 个层次:本能层、行为层、反思层。相当于对事物或信息的最初认知,之后才会产生行为,这时候才要更多地考虑物理操作的负荷,即手指的操作频次,不同输入模式的切换。所以将本能层放到了首位吧,否则即使操作再简单,认知不正 确或不清楚,直接会影响用户对产品的整体验。就像我们在考虑如何扩大功能的时候,要兼顾到如何简化界面。但是过度重视本能设计而虚弱行为设计(沉浸在产品中以完成日常任务和活动等的功能设计),炫酷的效果也只能是昙花一现?而且在实现 H5 页面的时候还要考虑各终端性能,屏幕大小等因素,所以用渐进式的方式来权衡本能设计与行为设计。
So,今天从平时工作中对这类设计在用户体验上的一些感悟,不足之处还请各位大师拍砖勿喷~
一、静态基础体验
谈到静态基础体验,首先想到的是响应式网页设计,现约有 11% 的网站(数据来源见附注)是响应式的并且这个数字每个月都在上升。
响应式设计(RWD:Responsive Web Design):
- RWD can deliver web pages in variable sizes
- RWD is a must for tablets and mobile devices
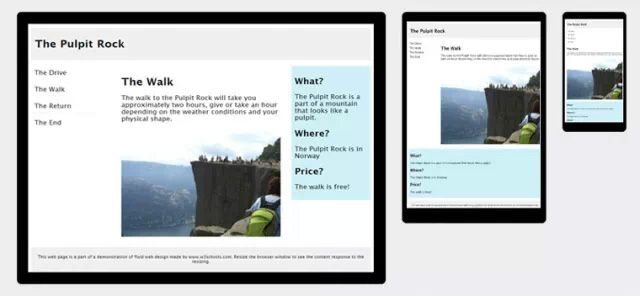
一张图说明响应式设计
响应式布局就如上面这张图,描述了在 PC、平板、手机 上网页的展示方式。 接下来几个例子来体验这种布局
1.宣传类型的网页在PC和手机的展示
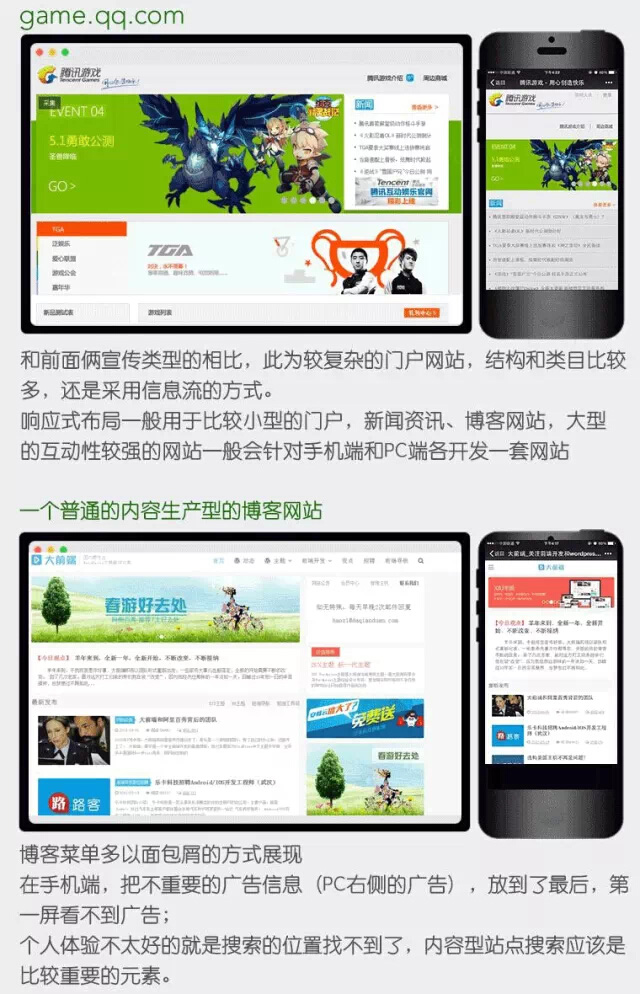
2.信息门户和内容生成型网站在PC和手机的展示
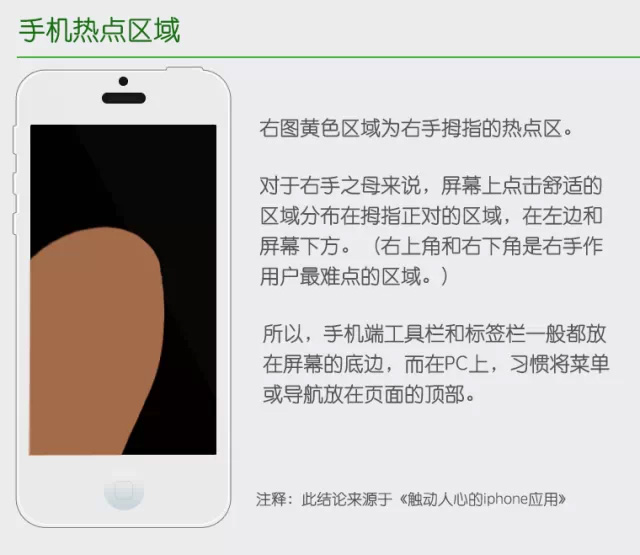
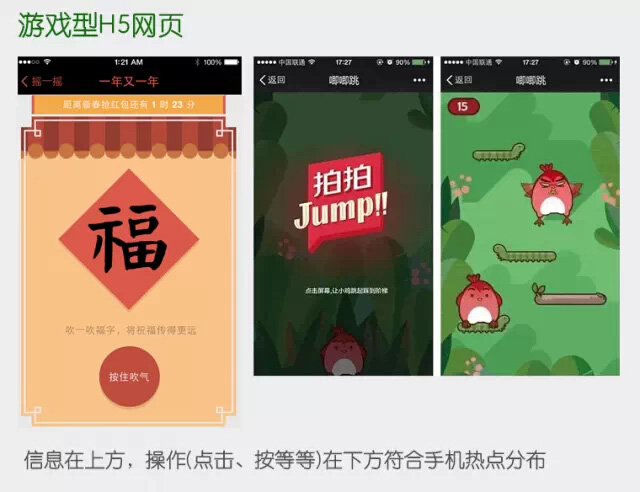
3.手机热点分布与游戏型的H5网页
技术实现
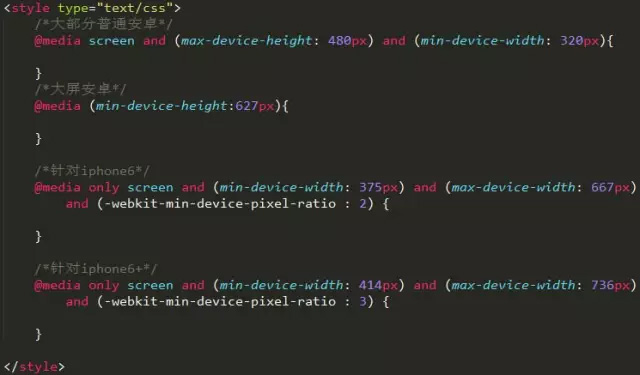
关于 H5 的基础体验,在实现上重点关注的是为适配各终端的响应式布局,技术实现方式,现在最常用的方式是 CSS media,下面是平时工作中常用的几种适配,主流设计现在仍以 iPhone 5 的尺寸为准。
响应式设计可能会带来性能的挑战,特别是对于复杂的站点,补充,使用组合技巧提升现有的响应式方案并且力求性能的最优化:
- 提供相同 URL 及内容,但针对不同设备结构不同;
- 在立项规划阶段便需遵循移动优先原则;
- 使用 display: none 时进行真机测试验证资源加载,而非依赖于桌面浏览器模拟;
- 在浏览器提供更好的解决方案(如 Srcset)之前,使用 JavaScript 分发响应式图片;
- 移动端初始 viewport 的文件内嵌,或者优先加载首屏内容;
- 提供更智能的响应式方案如:按需加载、分组响应式、服务器端的自适应处理。
二、交互方式
当你沉浸在产品中以完成日常任务,成了你活动的一部分。那么各种各样的交互变开始了。
行为设计阶段是最重要的,关乎到「好不好用」,能否进入下一个阶段,毕竟像 Apple 这样的设计还是很少。这个阶段应该从需求的功能出发,去定义交互的手势方式,然后再从性能优先的角度去加上特效。
技术实现
原生的 js(移动端 Zepto.js ),还有很多小型的 js 库,比较 Hammer.js, Touch.js。以 touch 事件为例,可以根据基本的 touch 事件来封装成你想要实现复杂的效果,比如向左或向右滑动,向上或向下滑动,并在滑动时封装你想实现的效果。处理 touch 事件能让你了解到用户的每一根手指的位置,在 touch 事件触发的时候产生,可以通过 touch event handler 的 event 对象取到,如果基于 Zepto.js 开发,一般是通过 event.touches[0] 来获取属性。
可以绑定以下四种 Touch 事件来了解基本的 Touch 事件:
- touchstart:手指触摸屏幕上的时候触发
- touchmove:手指在屏幕上移动的时候触发
- touchend:手指从屏幕上拿起的时候触发
- touchcancel:系统取消touch事件的时候触发
三、duang~特效
在进行了一轮的本能设计和行为设计以后,可以再进行细节的打磨。
设身处地地想一下,如果你打开一个页面,完美的 44 px, 精致的圆角,还有一些惊喜的动画,或者是友好的小提示…….,就像相亲还得看眼缘,第一印象还是相当重要滴,((⊙o⊙)…当然,贪婪的人类,要是每次进来有一个红包就更实在了)
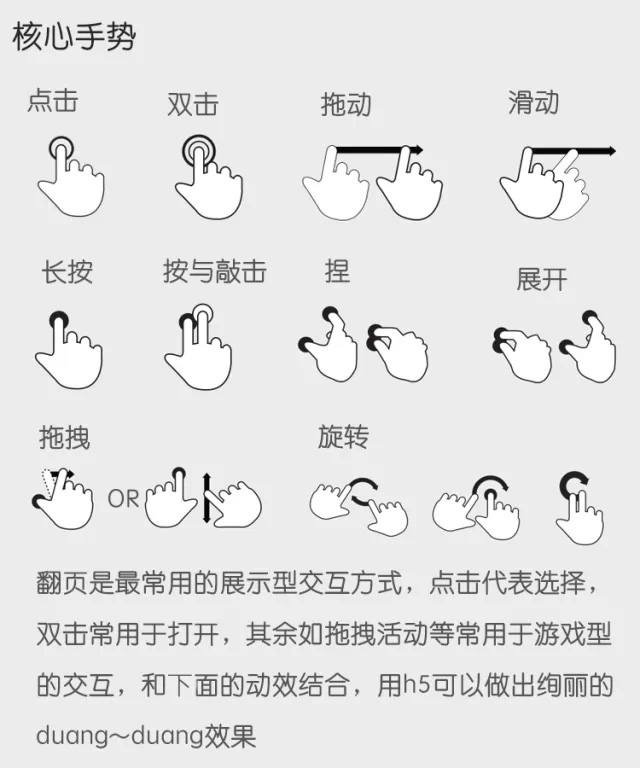
常见 H5 动画
而且根据去年 10 月的调查结果,现在人民拿手机最多的还是单手握(49%),一只手握另一只手操作占 36%,所以在做动画的时候尽量考虑单手操作。
上图描述了网页动画的方式,动效往往都是和手势结合着一起用,可以实现丰富多彩的交互体验,不过需要强调一点,并不是越绚丽的效果越好,需要结合产品本身的特性去设计,避免为了动画而动画(不仅仅是耗性能),有可能给用户带来骚扰,现在最常见的交互手势就是滑动配合位移、淡入淡出等。
技术实现
主要是用 CSS3 实现,稍微复杂的会用到 Canvas,不过这一切都在基础体验优良的情况下才去做的渐进体验,比如上次做微信运动 H5,呆萌设计师漂亮的毛玻璃设计因为影响滑动的流畅性,最终还是放弃之。
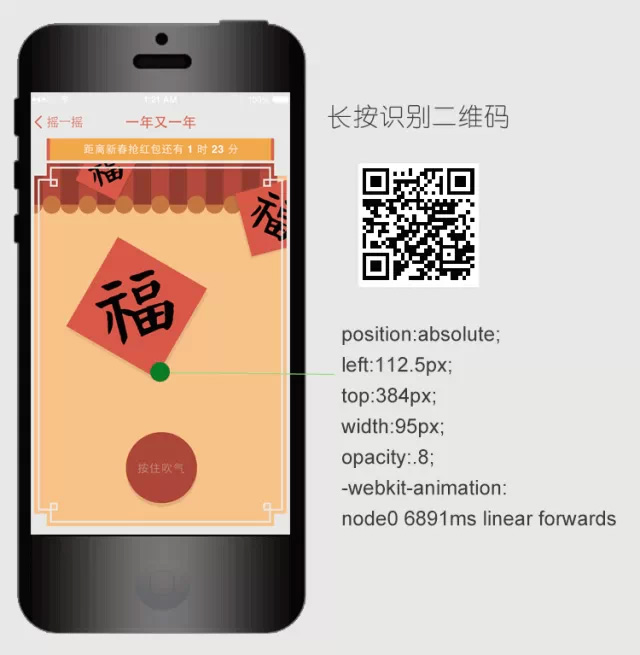
看个例子,这是去年春节「一年又一年」活动,和小鲜肉思程一起做的写福字的一个部分,如果没有摇到红包,可能会进入到写福字的页面,写完后,会有一个小互动「吹福字」(请自动忽略「吹」,手指长按),这里且只看动画。
长按事件和 CSS3 Animation 结合,通过随机算法改变不同「福」的长宽、位置,透明图,出现的方式和时间。
这里推荐几个动画效果不错的站点,尔等也许可以从中激发一些灵感:
- 基础动画库 http://daneden.github.io/animate.css/
- 动画手册 http://isux.tencent.com/css3/?animation-name
- SVG+CSS3 desgin http://tympanus.net/codrops/category/tutorials/
- 好玩的奇葩创意(修改源码实时预览)http://codepen.io/popular/
- 公司项目的一些 H5 活动页,可扫二维码 http://frozenui.github.io/case.html
大总结
本文从本能设计和行为设计浅谈我对H5的感受以及核心的实现技术,首先要实现的是基础的本能设计,然后是最最重要的行为设计,再是渐进增强的本能设计,最后是反思设计,到底什么是反思设计呢?本人资质尚浅,请耐心期待后续大师的讲解吧
附注:
RWD Ratio in Top 100,000 websites – refined
http://www.guypo.com/rwd-ratio-in-top-100000-websites-refined/
















唉,一直一个人走,多希望有个人带一带……
来 王者带你上分
HOHO~~~~~~
[可爱]