前言
轩枫阁V3.0主题已上线,自2013年上线发布,V1-V3,3年。3个月完成V3主题PC端、移动端交互原型、网页重构、功能开发、工具一键上线。
本次主题的更新,对整站进行优化,主要包括设计改版、性能优化、体验优化。
本文主要针对设计进行介绍:
- 重新思考设计整站UI
- PC端与移动端相分离
- 文案、设计排版、细节表现更加细致
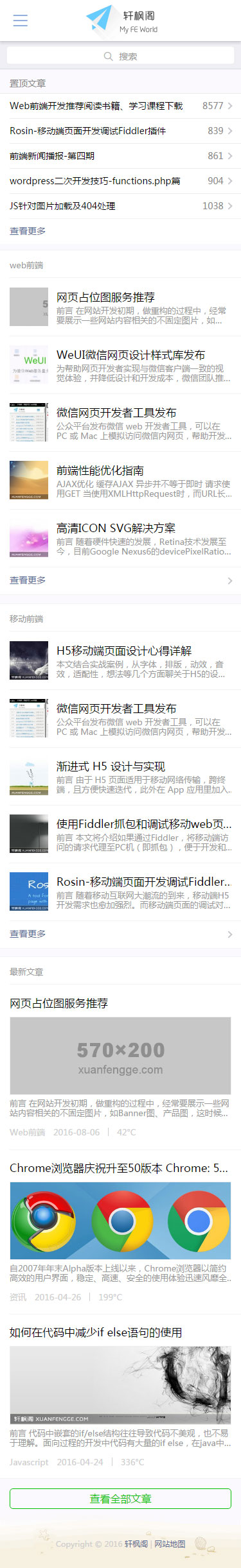
PC端
主颜色
主色调选用浅白、深灰、浅黑、天蓝、青色,使页面简洁、扁平、纯粹。
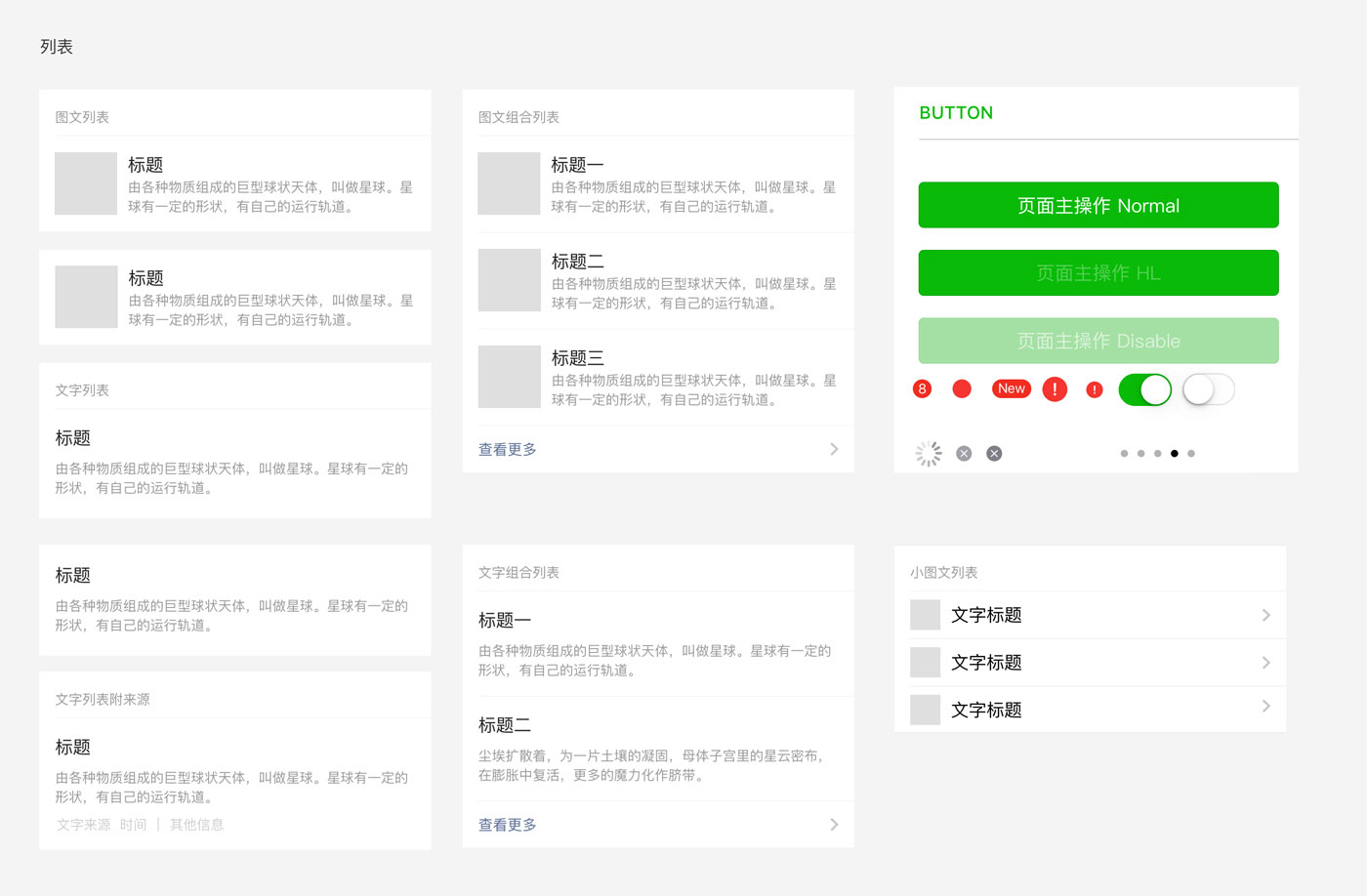
排版颜色
字体在大标题、小标题、正文体现出不同的灰度,让重要程度通过灰度区分。
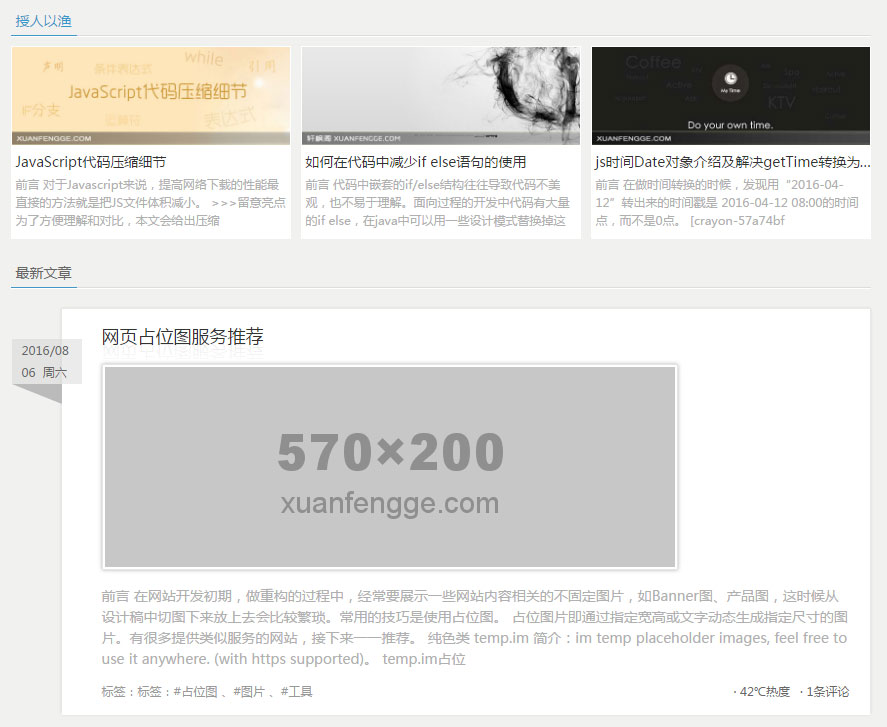
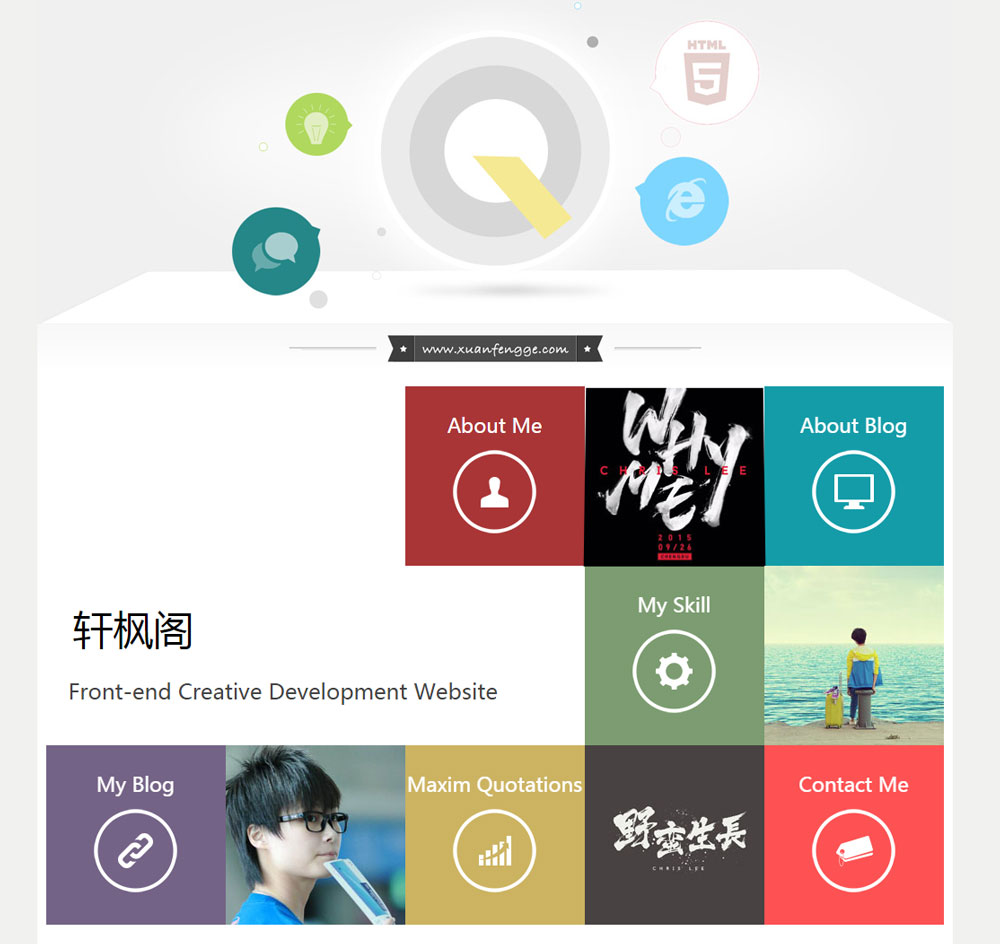
首页栏目
首页栏目经过重新排版,增加更多栏目,曝光内容更多。
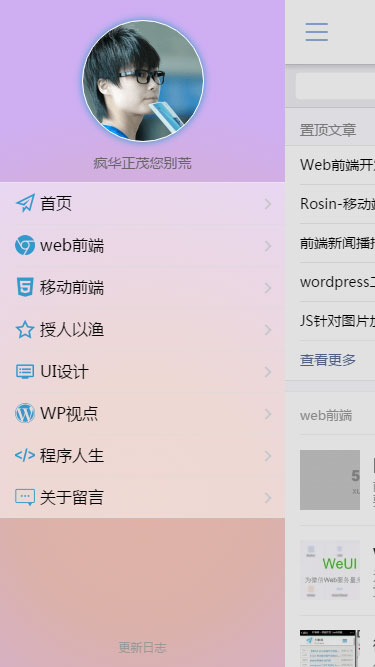
钢琴导航
更简洁大气的弹钢琴页面,代码重新编写,更加规范。移除本地存储功能。
代码高亮
代码高亮一直使用crayon-syntax-highlighter插件,升级为熟悉的Sublime text黑色经典主题。
由于插件会加载多余的js、css、fonts,所以将插件改造,由工具合并主题代码并加载,加快渲染速度。
图片预览
以减少插件使用为目标,不到百行代码编写图片预览组件。
动画
完美结合CSS3制作动画,渐进增强。
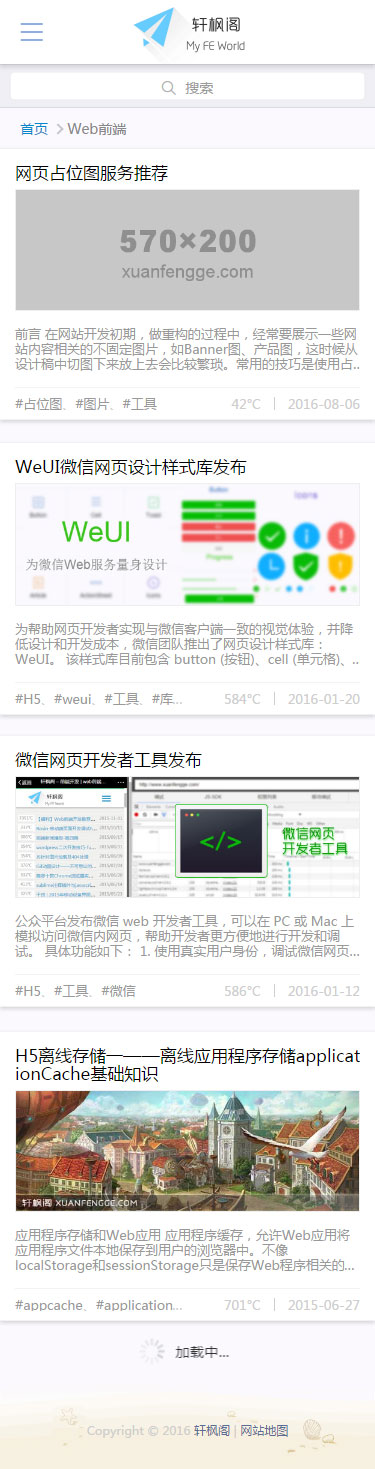
移动端
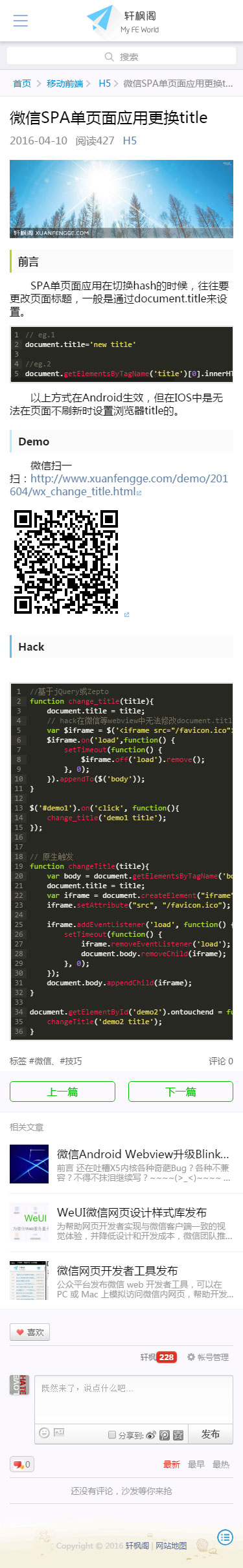
移动端整体设计基于WeUI,为微信Web服务量身设计。主题参考微信UI,对个模块进行排版设计。
微信扫码访问轩枫阁移动端版本





























pc端评论区不美啊
厉害,美工代码全能啊
好厉害啊,全能
。。。。
….
。。。
哈哈,不好意思,我看你这里的评论形式很好看,我就自己回复自己好几条,看看样式哈哈
轩枫阁 你的代码在github上有吗?你的github地址是什么?
我来耶
666,农老师好
后台还是用的wordpress么?
是的,wp无所不能
太腻害了。
666