Node可以通过inspect指定不同的调试端口,其默认端口为9229。
最近要本地同时调试3个项目,设置了9222、9229,另一个设置什么端口都无效。
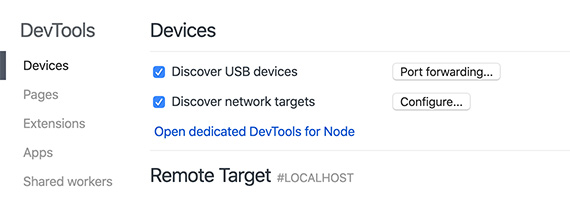
最后发现需要在 chrome://inspect/ 手动添加需要监听的端口,才可使用Chrome devtools调试Node,如新增9223。

Node可以通过inspect指定不同的调试端口,其默认端口为9229。
最近要本地同时调试3个项目,设置了9222、9229,另一个设置什么端口都无效。
最后发现需要在 chrome://inspect/ 手动添加需要监听的端口,才可使用Chrome devtools调试Node,如新增9223。

微信提供图片长按识别二维码跳转的功能,但是发现有时候在iPhone下并不是所有图都可以出现识别二维码。但是在Android的设备下可识别,这里究竟是什么原因呢?
微信 6.7.3
取整张图片分析,有二维码即可识别。
|
1 2 3 4 5 6 |
// img 图片 // screen 设备屏幕 if (img.height/img.width > screen.height/screen.width * 2 || img.width/img.height > screen.height/screen.width * 2 ) { console.log('取截屏分析') } |
当图片的宽高或高宽比例超过竖屏2倍,采用的方案是截取当前屏幕分析,两端策略不一致。
所以当长图超过一定比例,二维码没在屏幕可视区域时,不会出现识别二维码。
图片尺寸:500*2170(比例为4.34)
测试机型:iPhone x
iPhone设备尺寸详情
计算结果:为达到直接识别二维码的效果,不同设备的最大比例如下
| 机型 | 最大比例 |
|---|---|
| iPhone XS Max | 4.33 |
| iPhone X | 4.33 |
| iPhone 8P | 3.56 |
| iPhone 8 | 3.56 |
| iPhone SE | 3.55 |
得出结论,iPhone下图片最大比例不大于3.55均可长按识别。

推荐一个基于Canvas的手绘风格图形JS库。
Rough.js 是一个轻量的(大约8k),基于Canvas的可以绘制出粗略的手绘风格库。
提供绘制线条、曲线、弧线、多边形、圆形和椭圆的基础能力,同时支持绘制SVG路径。 查看全文

Node V8.0开始支持使用Chrome Devtools调试工具来调试Node,非常的有用。
稳定性:2 稳定
Debugger是基于TCP协议和内置调试客户端可访问的进程外Node.js调试实用程序。
可以在启动Node.js的时候,加上inspect参数,后跟脚本路径,进行调试。 查看全文

看到一篇关于Virtual DOM的优秀文章,现转载
本文会在教你怎么用 300~400 行代码实现一个基本的 Virtual DOM 算法,并且尝试尽量把 Virtual DOM 的算法思路阐述清楚。希望在阅读本文后,能让你深入理解 Virtual DOM 算法,给你现有前端的编程提供一些新的思考。
本文所实现的完整代码存放在 Github。
假如现在你需要写一个像下面一样的表格的应用程序,这个表格可以根据不同的字段进行升序或者降序的展示。 查看全文