Node可以通过inspect指定不同的调试端口,其默认端口为9229。
最近要本地同时调试3个项目,设置了9222、9229,另一个设置什么端口都无效。
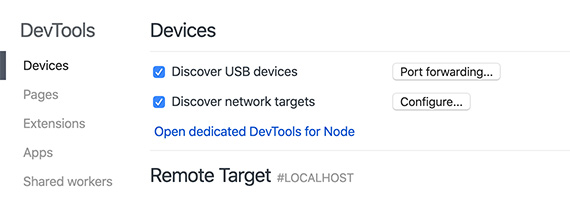
最后发现需要在 chrome://inspect/ 手动添加需要监听的端口,才可使用Chrome devtools调试Node,如新增9223。

Node可以通过inspect指定不同的调试端口,其默认端口为9229。
最近要本地同时调试3个项目,设置了9222、9229,另一个设置什么端口都无效。
最后发现需要在 chrome://inspect/ 手动添加需要监听的端口,才可使用Chrome devtools调试Node,如新增9223。

Node V8.0开始支持使用Chrome Devtools调试工具来调试Node,非常的有用。
稳定性:2 稳定
Debugger是基于TCP协议和内置调试客户端可访问的进程外Node.js调试实用程序。
可以在启动Node.js的时候,加上inspect参数,后跟脚本路径,进行调试。 查看全文

在开发环境使用Chrome 的Vue Devtools调试工具时,发生报错 TypeError: rawGetter is not a function
具体报错
|
1 2 3 4 5 6 7 8 9 10 11 |
Uncaught TypeError: rawGetter is not a function at wrappedGetter (https://xxx.com/js/modules/vue/vuex.js:634:12) at Vue$3.computed.(anonymous function) (https://xxx.com/js/modules/vue/vuex.js:437:42) at Watcher.get (https://xxx.com/js/modules/vue/vue.js:2752:25) at Watcher.evaluate (https://xxx.com/js/modules/vue/vue.js:2852:21) at Vue$3.computedGetter [as default] (https://xxx.com/js/modules/vue/vue.js:3104:17) at Object.get [as default] (https://xxx.com/js/modules/vue/vuex.js:439:43) at encode (chrome-extension://xxxx/build/backend.js:393:20) at encode (chrome-extension://xxxx/build/backend.js:397:21) at Object.11.exports.stringifyStrict (chrome-extension://xxxx/build/backend.js:469:3) at Object.stringify (chrome-extension://xxxx/build/backend.js:450:20) |
而线上运行的代码没有问题,研究发现是这样的原因导致的
getters.js
|
1 2 |
// 由于全部代码写在modules里,这里暂时输出为空 export default {} |
store.js
|
1 2 3 4 5 6 |
import * as getters from './getters' const store = new Vuex.Store({ getters, ... }) export default store |
运行时发现 getters取到的值是default
所以是粗心的把import代码写错了
改成直接import 即可(其实发现不少人碰到这个问题)
|
1 |
import getters from './getters' |
如果getters.js的代码写法为
|
1 2 |
export function myGetter (state) { ... } export function otherGetter (state) { ... } |
则需要这么引入
|
1 |
import * as getters from './getters' |

本文介绍Chrome 59新特性
CSS与JS代码使用率:在Coverage Tab标签页(Chrome Devtools)标出未使用的CSS与JS代码
全页截图:获取从网页顶部到底部的滚动截图
拦截请求:在Network 面板手动禁止某个请求的返回
Step over async await:调试async函数
统一的菜单命令:在新的统一命令菜单中打开文件与执行命令 查看全文

最近把Chrome升级到58以上的版本,发现使用Fiddler不能抓HTTPS的包,会提示“隐私设置错误”、“您的连接不是私密连接”错误。
在尝试各种方案修复之后,发现了更多奇葩的问题。
Chrome 58+打开HTTPS网站报错如下:
NET::ERR_CERT_COMMON_NAME_INVALID
Issuer: DO_NOT_TRUST_FiddlerRoot 显然是Fiddler生成的证书在Chrome 58不生效。 查看全文