渐变的艺术
渐变是PS里的基本功能。PS渐变工具中设置好两端不同的颜色,简单一拉就就会产生渐变,还需要研究吗?实际上如何选用合适的渐变是一个设计师的基本功,也是一个界面好的开始,更是一门艺术。
效果类渐变
根据应用场景层面把界面设计分2类:效果类界面和应用类界面
效果类渐变,例如网站专题,娱乐性的软件操作界面,单一界面用户停留时间不会太长,界面需要追求华丽的效果,夺人眼球,所以需要华丽的渐变搭配。
- 效果类界面使用的渐变具有饱和度高,渐变跨度大的特点
- 渐变亮部暗部色调可不一致
- 渐变塑造的质感比较厚重
祖玛游戏操作界面
专题界面-顶部Banner
应用类渐变
应用类界面,例如常见的电商网站,应用操作类的软件。这类界面用户实现需要在界面停留很长时间。所以需要褪去华丽的渐变,给用户创造出简单舒服的界面,所以这类界面需要的是轻量级的渐变。
- 应用类界面使用的渐变明度跨度小
- 渐变亮部暗部色相保持一致
- 渐变塑造的质感比较平实
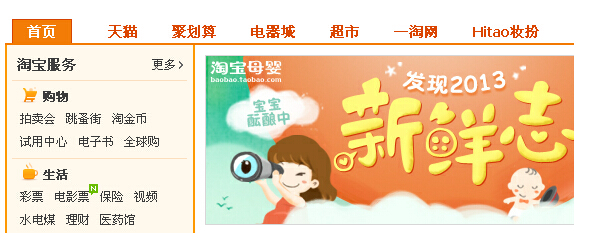
淘宝搜索栏
Chrome标签导航栏
选择合适渐变的手法
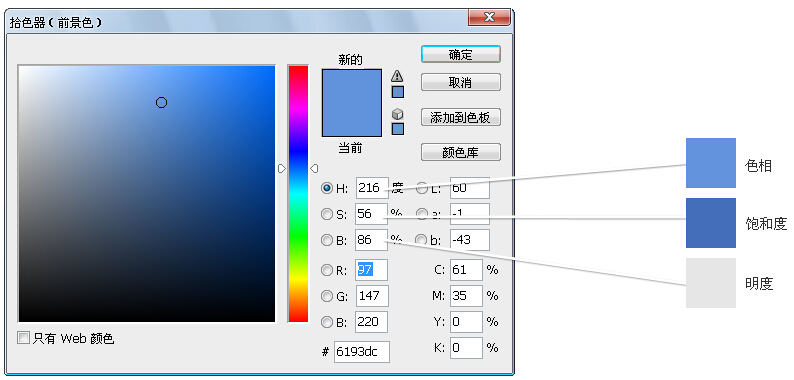
先介绍下HSB颜色模式的知识。HSB分为色相、饱和度、明度三个因素。色相(H)代表这是什么颜色,比如蓝色。如果说这个蓝色比较淡,那就是饱和度(S)比较低。如果说这个蓝色比较暗,就是明度(B)比较低。
通过PS拾色器可以观察到效果类渐变色相、饱和度和明度色值都在变,变化的幅度都比较大。而应用类一组渐变色相几乎是不变的,只是饱和度和明度色值在编。色值一般在10到15左右。
再来看通过对色相、饱和度和明度的变化会得到怎么样的渐变。
组1:色相发生变化,选取更加亮的颜色。这种手法用于效果类渐变,配合不同的颜色可稍许调节明度
组2:色相不变,明度增加。这种手法用于应用类渐变,值调节明度,使界面保持色系高度统一
组3:色相不变,饱和度增加。这种手法在效果类渐变和应用类渐变中都可以使用,比如土黄色,如果使用组2手法,容易使颜色显得很脏,这时候通过饱和度调节,加些颜色,使界面保持亮丽
选用合适颜色的渐变
一个合适的渐变先从选择合适的颜色开始,那么什么界面适用什么颜色的渐变呢?
灰黑渐变给网站带来科技感,玻璃质感营造了时尚娱乐气息。
蓝色渐变应用在公司、企业类官网,展示企业严谨形象,加深提高品牌。
暖色调渐变(橘色、黄色、红色)应用在电子商务类网站,运用暖色调渲染气氛,让用户感受到网站整体的活跃氛围和愉悦感。
黑色、咖啡色、紫色、酒红色,可应用在奢侈品网站上,表现一种定位高端、产品品质一流的感觉。
渐变使用注意点
- 一个界面上应用的色彩体系不宜超过4个以上,否则界面显得杂乱无章。一个色相就是一个色彩体系。
- 一个界面上出现的渐变尽量保持明度跨度一致。举例说明渐变A的明度跨度为+10,同一个界面上的渐变B的渐变跨度不应该为+30。不必死板的都要+10,因为色彩是微妙感性的,不应该过于被数字所束缚,但严谨的色彩体系一定是有系统有意识的控制颜色。
如下图,绿色系渐变明显跨度比其他3组要大,显得突兀。
- 灵活使用灰度渐变,会让你的界面统一高雅。
- 渐变与整体界面气质保持一致,如果整个界面走平实路线,那么就要统一到底,不要界面中突然冒出无厘头的玻璃质感。
转载自:风尾竹-站酷



![FN]B4182CI~HLW2P[2M[~_Y](http://cdn.xuanfengge.com/wp-content/uploads/2014/07/FNB4182CIHLW2P2M_Y.jpg)












我也想听大家的建议!谢