现在来为大家播报一些前端FE近期所发现的技巧。厌倦了陈旧的理论描述,来看看又有什么新技巧吧,绝对新颖。
Chrome 34 Beta看点
Chrome 34 Beta新看点:响应式图像、Unprefixed Web Audio和免提语音搜索。其中,不论是电脑、平板、手机还是电视,响应式图像都能让浏览器根据设备而选择不同资源,从而加快页面加载时间、减少带宽浪费以及避免出现内容格式不当。http://www.csdn.net/article/2014-02-28/2818574
响应式图片规范
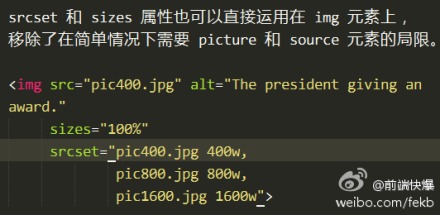
src-N 已死,<picture>走上复兴之路。现在srcset可以直接单独应用在img元素上,简单情况下,不再需要 picture 和 source 元素。src-N 规范为响应式图片所做出的贡献将被载入史册,感谢 Tab Atkins 的努力!最新规范:http://t.cn/8FdEpqO
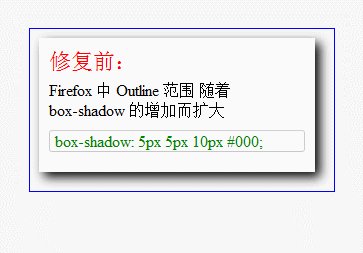
Firefox30 修复box-shadow扩大问题
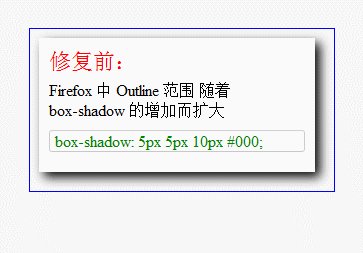
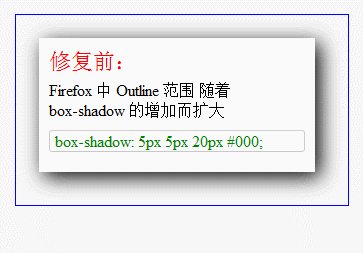
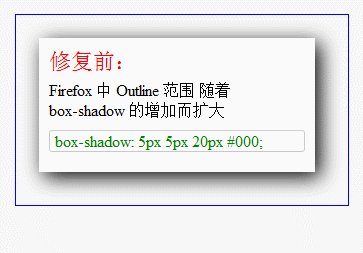
Firefox30 修复 Outline 范围随着 box-shadow 的增加而扩大的问题,2009年提出的bug,终于修复了!
Demo:http://t.cn/8sPKpeU,Bug:http://t.cn/8sPKpey
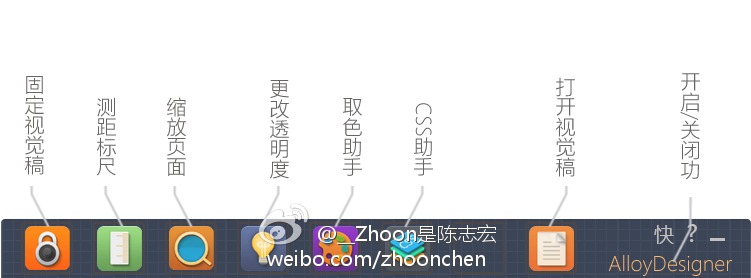
AlloyDesigner——web前端开发效率工具
AlloyDesigner——web前端开发效率工具 #AlloyDesigner# AlloyDesigner是来自腾讯AlloyTeam的前端开发效率工具,旨在提高前端开发质量与效率,使用它之后,可以改变以往的开发模式 http://t.cn/8FRIww6
逼死HR 妺子的网站
一个软件工程师的个人网站,http://t.cn/8FDeiDf 吊炸天!!!
文字转二维码工具
将任意文字转为二维QR码的工具 http://t.cn/8Fkwuvt 代码 http://t.cn/8FuNKS6










不错不错,值得学习啊!