前言
也许你有注意到本站的logo,点击之后,会产生一个纸飞机飞翔的过程,是一个3D动画效果,目前仅支持webkit内核浏览器预览效果。
demo地址
http://xuanfengge.com/demo/201402/plane
实现原理
整个动画过程包括
消息面板翻转、飞机两翼折叠、飞机平放预备飞行、飞机后退助跑、飞机向前飞翔、整个过程的背景颜色过渡。
简单解析
主要的动画效果(步骤分解状态)使用CSS3的变形(transform)、转换(transition)、动画(animation)、视图距离(perspective)等等新属性实现,并结合js的setTimeout控制动画时间,通过增减css的class来实现整个过程动画。
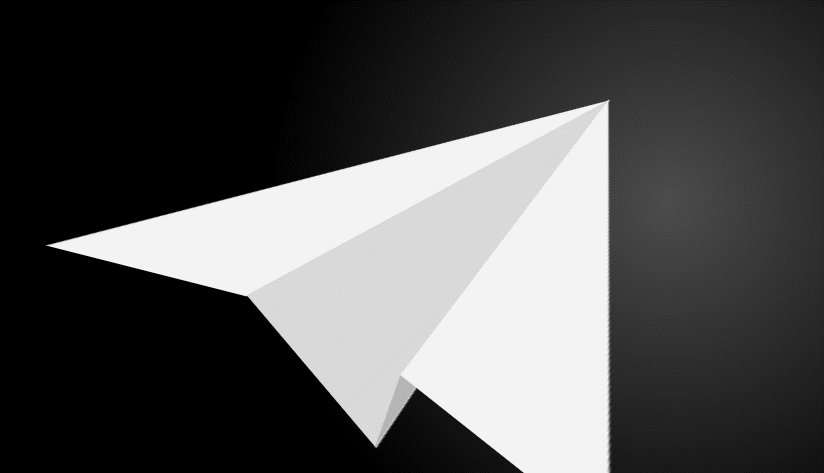
效果预览
步骤分解
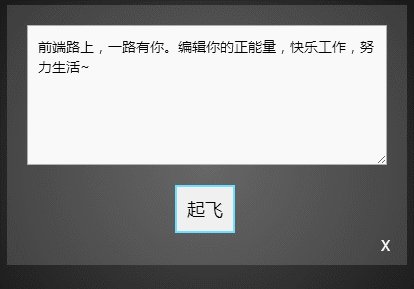
步骤一
隐藏面板、显示飞机
完成折叠效果
步骤二
平放飞机
步骤三
飞机后退助跑
步骤四
飞机向前飞翔至消失
步骤五
飞机复位
技术点学习资源
CSS3属性详解:http://www.w3cplus.com/resources/css3-tutorial-and-case
理解rotate3d旋转:http://hi.baidu.com/alimyself/item/f9bf76ab91ccb6d15af1916d
CSS3 Transform的perspective属性:http://www.alloyteam.com/2012/10/the-css3-transform-perspective-property/
代码实现
JS代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
$(function(){ // 纸飞机 // 起飞 $('.send').click(function() { // 步骤一:隐藏面板、显示飞机、完成折叠效果 setTimeout(function() { // 隐藏信息面板 $('#plane').removeClass('front'); // 翻转至正面 $('#wind_container').removeClass('beginning'); // 折叠效果(左翼、右翼) $('.curvable').addClass('curved'); // 颜色变换 $("body").css({"background-color": "#54575A"}); // 步骤二:平放飞机 setTimeout(function() { $('#wind_container').addClass('hover'); $("body").css({"background-color": "#AD8BD8"}); // 步骤三:飞机后退助跑 setTimeout(function() { $('#wind_container').addClass('fly_away_first'); $("body").css({"background-color": "#6E99C4"}); // 步骤四:飞机向前飞翔至消失 setTimeout(function() { $('#wind_container').addClass('fly_away'); $("body").css({"background-color": "#3F9BFF"}); // 步骤五:飞机复位 setTimeout(function(){ $('#plane').addClass('front'); $('#wind_container').removeClass('fly_away fly_away_first hover').addClass('beginning'); $('.curvable').removeClass('curved'); $("body").css({"background-color": "#000"}); },3000); }, 600); }, 2000); }, 2800); }, 200); }); // 关闭弹窗 $("#plane_close").click(function(){ $("#wind").fadeOut(200); }); }); |
HTML结构
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div id="wind"> <div id="plane" class="front"> <textarea class="message">前端路上,一路有你。编辑你的正能量,快乐工作,努力生活~</textarea> <button class="send"> 起飞 </button> <br/> <div id="plane_bottom"> <a href="javascript:;" id="plane_close"> X </a> </div> </div> <div id="wind_container" class="beginning"> <div id="left-wing"> <div class="top_left curvable"> </div> <div class="bottom_left curvable"> </div> <div class="wing wing1"></div> <div class="wing wing2"></div> </div> <div id="right-wing"> <div class="top_right curvable"> </div> <div class="bottom_right curvable"> </div> <div class="wing wing3"></div> <div class="wing wing4"></div> </div> </div> </div> |
CSS代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 |
body{ width: 100%; height: 680px; background-color: #000; background-image: -webkit-gradient(radial, 50% 400, 1, 50% 400, 400, from(rgba(255, 255, 255, 0.3)), to(rgba(255, 255, 255, 0))); background-repeat: no-repeat; overflow: hidden; -webkit-transition: all 2s linear; -moz-transition: all 2s linear; -o-transition: all 2s linear; -ms-transition: all 2s linear; transition: all 2s linear; } #wind{ position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; z-index: 10002; /*display: none;*/ -webkit-perspective: 800; -webkit-perspective-origin: 50% 50%; } #plane.front { -webkit-transform: rotateY(0deg); -moz-transform: rotateY(0deg); -o-transform: rotateY(0deg); -ms-transform: rotateY(0deg); transform: rotateY(0deg); /*display: none;*/ } .wing { position: absolute; -webkit-transform-origin: 0 0 0; -moz-transform-origin: 0 0 0; -o-transform-origin: 0 0 0; -ms-transform-origin: 0 0 0; transform-origin: 0 0 0; -webkit-perspective: 1; -moz-perspective: 1; -ms-perspective: 1; -o-perspective: 1; perspective: 1; -webkit-perspective-origin: 50% 50%; -moz-perspective-origin: 50% 50%; -ms-perspective-origin: 50% 50%; -o-perspective-origin: 50% 50%; perspective-origin: 50% 50%; -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -ms-backface-visibility: hidden; -o-backface-visibility: hidden; backface-visibility: hidden; -webkit-transition: all 1.3s linear; -moz-transition: all 1.3s linear; -o-transition: all 1.3s linear; -ms-transition: all 1.3s linear; transition: all 1.3s linear; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; margin: 0; padding: 0; background: none; border: none; border-top: 240px solid hsla(0, 0%, 0%, 0); border-bottom: 0px solid hsla(0, 0%, 0%, 0); border-right: 100px solid hsl(0, 0%, 88%); width: 0; height: 0; bottom: 0; } #wind_container { -webkit-perspective: 600; -moz-perspective: 600; -ms-perspective: 600; -o-perspective: 600; perspective: 600; -webkit-perspective-origin: 200px 131px; -moz-perspective-origin: 200px 131px; -ms-perspective-origin: 200px 131px; -o-perspective-origin: 200px 131px; perspective-origin: 200px 131px; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; transform-style: preserve-3d; -webkit-transition: all 0.8s ease-in-out; -moz-transition: all 0.8s ease-in-out; -o-transition: all 0.8s ease-in-out; -ms-transition: all 0.8s ease-in-out; transition: all 0.8s ease-in-out; -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -ms-backface-visibility: hidden; -o-backface-visibility: hidden; backface-visibility: hidden; position: relative; width: 400px; height: 260px; top: 0px; text-align: center; display: block; margin: auto; } #plane { z-index:3; background: rgba(255, 255, 255, 0.15); *background: hsl(0, 0%, 88%); -webkit-transform: rotateY(-180deg); -moz-transform: rotateY(-180deg); -o-transform: rotateY(-180deg); -ms-transform: rotateY(-180deg); transform: rotateY(-180deg); position: relative; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; padding: 20px; text-align: center; -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -ms-backface-visibility: hidden; -o-backface-visibility: hidden; backface-visibility: hidden; width: 400px; height: 260px; top: 240px; -webkit-transition: all 0.8s ease-in-out; -moz-transition: all 0.8s ease-in-out; -o-transition: all 0.8s ease-in-out; -ms-transition: all 0.8s ease-in-out; transition: all 0.8s ease-in-out; margin: auto; } #left-wing,#right-wing { -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; transform-style: preserve-3d; width: 200px; height: 260px; display: block; position: absolute; top: 0px; -webkit-transition: all 1s ease-in-out; -moz-transition: all 1s ease-in-out; -o-transition: all 1s ease-in-out; -ms-transition: all 1s ease-in-out; transition: all 1s ease-in-out; } #left-wing { -webkit-transform: rotateZ(0deg); -moz-transform: rotateZ(0deg); -o-transform: rotateZ(0deg); -ms-transform: rotateZ(0deg); transform: rotateZ(0deg); -webkit-transform-origin: 100% 50% 0; -moz-transform-origin: 100% 50% 0; -o-transform-origin: 100% 50% 0; -ms-transform-origin: 100% 50% 0; transform-origin: 100% 50% 0; left: 0; } #right-wing { -webkit-transform: rotateZ(0deg); -moz-transform: rotateZ(0deg); -o-transform: rotateZ(0deg); -ms-transform: rotateZ(0deg); transform: rotateZ(0deg); -webkit-transform-origin: 0% 50%; -moz-transform-origin: 0% 50%; -o-transform-origin: 0% 50%; -ms-transform-origin: 0% 50%; transform-origin: 0% 50%; left: 199px; } .wing1 { -webkit-transform-origin: 100% 100%; -moz-transform-origin: 100% 100%; -o-transform-origin: 100% 100%; -ms-transform-origin: 100% 100%; transform-origin: 100% 100%; -webkit-transform: translateY(-38px) translateX(8px) rotateZ(22.62deg) skewY(-22.62deg); -moz-transform: translateY(-38px) translateX(8px) rotateZ(22.62deg) skewY(-22.62deg); -o-transform: translateY(-38px) translateX(8px) rotateZ(22.62deg) skewY(-22.62deg); -ms-transform: translateY(-38px) translateX(8px) rotateZ(22.62deg) skewY(-22.62deg); transform: translateY(-38px) translateX(8px) rotateZ(22.62deg) skewY(-22.62deg); } .wing2 { -webkit-transform: rotateZ(22.62deg); -moz-transform: rotateZ(22.62deg); -o-transform: rotateZ(22.62deg); -ms-transform: rotateZ(22.62deg); transform: rotateZ(22.62deg); -webkit-transform-origin: 100% 100%; -moz-transform-origin: 100% 100%; -o-transform-origin: 100% 100%; -ms-transform-origin: 100% 100%; transform-origin: 100% 100%; border-left: 100px solid hsl(0, 0%, 88%); border-right: none; left: 100px; } .wing3 { -webkit-transform: rotateZ(-22.62deg); -moz-transform: rotateZ(-22.62deg); -o-transform: rotateZ(-22.62deg); -ms-transform: rotateZ(-22.62deg); transform: rotateZ(-22.62deg); -webkit-transform-origin: 0% 100%; -moz-transform-origin: 0% 100%; -o-transform-origin: 0% 100%; -ms-transform-origin: 0% 100%; transform-origin: 0% 100%; border-right: 100px solid hsl(0, 0%, 88%); } .wing4 { -webkit-transform: translateY(-38px) translateX(-8px) rotateZ(-22.62deg) skewY(22.62deg); -moz-transform: translateY(-38px) translateX(-8px) rotateZ(-22.62deg) skewY(22.62deg); -o-transform: translateY(-38px) translateX(-8px) rotateZ(-22.62deg) skewY(22.62deg); -ms-transform: translateY(-38px) translateX(-8px) rotateZ(-22.62deg) skewY(22.62deg); transform: translateY(-38px) translateX(-8px) rotateZ(-22.62deg) skewY(22.62deg); -webkit-transform-origin: 0% 100%; -moz-transform-origin: 0% 100%; -o-transform-origin: 0% 100%; -ms-transform-origin: 0% 100%; transform-origin: 0% 100%; border-right: none; border-left: 100px solid hsl(0, 0%, 88%); left: 100px; } #wind_container.hover #left-wing { -webkit-transform: rotateY(60deg); -moz-transform: rotateY(60deg); -o-transform: rotateY(60deg); -ms-transform: rotateY(60deg); transform: rotateY(60deg); } #wind_container.hover #right-wing { -webkit-transform: rotateY(-60deg); -moz-transform: rotateY(-60deg); -o-transform: rotateY(-60deg); -ms-transform: rotateY(-60deg); transform: rotateY(-60deg); } #wind_container.hover.fly_away_first { -webkit-transform: translatex(-100px) translateZ(300px) rotateX(42deg) rotateY(-11deg) rotateZ(27deg); -moz-transform: translatex(-100px) translateZ(300px) rotateX(42deg) rotateY(-11deg) rotateZ(27deg); -o-transform: translatex(-100px) translateZ(300px) rotateX(42deg) rotateY(-11deg) rotateZ(27deg); -ms-transform: translatex(-100px) translateZ(300px) rotateX(42deg) rotateY(-11deg) rotateZ(27deg); transform: translatex(-100px) translateZ(300px) rotateX(42deg) rotateY(-11deg) rotateZ(27deg); -webkit-transition-delay: 0; -moz-transition-delay: 0; -o-transition-delay: 0; -ms-transition-delay: 0; transition-delay: 0; -webkit-transition-duration: 0.4s; -moz-transition-duration: 0.4s; -o-transition-duration: 0.4s; -ms-transition-duration: 0.4s; transition-duration: 0.4s; -webkit-transition-timing-function: ease-out; -moz-transition-timing-function: ease-out; -o-transition-timing-function: ease-out; -ms-transition-timing-function: ease-out; transition-timing-function: ease-out; } #wind_container.hover.fly_away_first.fly_away { -webkit-transform: translateX(600px) translateY(-400px) translateZ(-5000px) rotateX(66deg) rotateY(-12deg) rotateZ(36deg); -moz-transform: translateX(600px) translateY(-400px) translateZ(-5000px) rotateX(66deg) rotateY(-12deg) rotateZ(36deg); -o-transform: translateX(600px) translateY(-400px) translateZ(-5000px) rotateX(66deg) rotateY(-12deg) rotateZ(36deg); -ms-transform: translateX(600px) translateY(-400px) translateZ(-5000px) rotateX(66deg) rotateY(-12deg) rotateZ(36deg); transform: translateX(600px) translateY(-400px) translateZ(-5000px) rotateX(66deg) rotateY(-12deg) rotateZ(36deg); -webkit-transition: -webkit-transform 2s ease-out, opacity 1.5s 0.5s linear; -moz-transition: -moz-transform 2s ease-out, opacity 1.5s 0.5s linear; -o-transition: -o-transform 2s ease-out, opacity 1.5s 0.5s linear; -ms-transition: -ms-transform 2s ease-out, opacity 1.5s 0.5s linear; transition: transform 2s ease-out, opacity 1.5s 0.5s linear; opacity: 0; } #wind_container.hover .wing1 { -webkit-transform: translateY(-38px) translateX(8px) rotateZ(22.62deg) rotateY(-60deg) skewY(-22.62deg); -moz-transform: translateY(-38px) translateX(8px) rotateZ(22.62deg) rotateY(-60deg) skewY(-22.62deg); -o-transform: translateY(-38px) translateX(8px) rotateZ(22.62deg) rotateY(-60deg) skewY(-22.62deg); -ms-transform: translateY(-38px) translateX(8px) rotateZ(22.62deg) rotateY(-60deg) skewY(-22.62deg); transform: translateY(-38px) translateX(8px) rotateZ(22.62deg) rotateY(-60deg) skewY(-22.62deg); border-right: 100px solid hsl(0, 0%, 95%); } #wind_container.hover .wing2 { border-left: 100px solid hsl(0, 0%, 85%); } #wind_container.hover .wing3 { border-right: 100px solid hsl(0, 0%, 71%); } #wind_container.hover .wing4 { -webkit-transform: translateY(-38px) translateX(-8px) rotateZ(-22.62deg) rotateY(60deg) skewY(20deg); -moz-transform: translateY(-38px) translateX(-8px) rotateZ(-22.62deg) rotateY(60deg) skewY(20deg); -o-transform: translateY(-38px) translateX(-8px) rotateZ(-22.62deg) rotateY(60deg) skewY(20deg); -ms-transform: translateY(-38px) translateX(-8px) rotateZ(-22.62deg) rotateY(60deg) skewY(20deg); transform: translateY(-38px) translateX(-8px) rotateZ(-22.62deg) rotateY(60deg) skewY(20deg); border-left: 100px solid hsl(0, 0%, 95%); } #wind_container.hover { -webkit-transform: rotateX(54deg) rotateY(-10deg) rotateZ(25deg); -moz-transform: rotateX(54deg) rotateY(-10deg) rotateZ(25deg); -o-transform: rotateX(54deg) rotateY(-10deg) rotateZ(25deg); -ms-transform: rotateX(54deg) rotateY(-10deg) rotateZ(25deg); transform: rotateX(54deg) rotateY(-10deg) rotateZ(25deg); -webkit-transition-delay: 0.5s; -moz-transition-delay: 0.5s; -o-transition-delay: 0.5s; -ms-transition-delay: 0.5s; transition-delay: 0.5s; } #wind_container.beginning { -webkit-transform: rotateY(180deg); -moz-transform: rotateY(180deg); -o-transform: rotateY(180deg); -ms-transform: rotateY(180deg); transform: rotateY(180deg); } .message { width: 100%; padding: 10px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; height: 140px; -webkit-font-smoothing: subpixel-antialiased; -moz-font-smoothing: subpixel-antialiased; -ms-font-smoothing: subpixel-antialiased; -o-font-smoothing: subpixel-antialiased; font-smoothing: subpixel-antialiased; font-size: 14px; font-family: "Microsoft YaHei",Helvetica, Arial, Verdana; line-height: 20px; } .send { -webkit-appearance: none; -moz-appearance: none; -ms-appearance: none; -o-appearance: none; appearance: none; -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; -ms-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; border: 2px solid hsl(194, 100%, 72%); margin: 15px 0; padding: 10px; outline: none; font-size: 18px; cursor: pointer; font-family: "Microsoft YaHei"; background-color: hsl(0, 0%, 94%); .border-radius(4px); } #plane_close{ color: #FFF; text-decoration: none; } .send:active { -webkit-transform: scale(0.85); -moz-transform: scale(0.85); -o-transform: scale(0.85); -ms-transform: scale(0.85); transform: scale(0.85); -webkit-transition: all 10ms ease-in-out; -moz-transition: all 10ms ease-in-out; -o-transition: all 10ms ease-in-out; -ms-transition: all 10ms ease-in-out; transition: all 10ms ease-in-out; background-color: hsl(0, 0%, 85%); border: 2px solid hsl(194, 30%, 55%); } .curvable.top_left { -webkit-transform-origin: 100px 112px; -moz-transform-origin: 100px 112px; -o-transform-origin: 100px 112px; -ms-transform-origin: 100px 112px; transform-origin: 100px 112px; -webkit-transition-delay: 1300ms; -moz-transition-delay: 1300ms; -o-transition-delay: 1300ms; -ms-transition-delay: 1300ms; transition-delay: 1300ms; width: 0; height: 0; top: 0; border-right: 202px solid hsla(0, 0%, 0%, 0); border-bottom: 202px solid hsla(0, 0%, 0%, 0); border-top: 223px solid hsl(0, 0%, 88%); } .curvable { -webkit-transition: -webkit-transform 800ms ease-out; -moz-transition: -moz-transform 800ms ease-out; -o-transition: -o-transform 800ms ease-out; -ms-transition: -ms-transform 800ms ease-out; transition: transform 800ms ease-out; -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -ms-backface-visibility: hidden; -o-backface-visibility: hidden; backface-visibility: hidden; position: absolute; background-color: transparent; z-index: 0; width: 0; } .top_right.curvable { right: 0; border-left: 202px solid hsla(0, 0%, 0%, 0); border-bottom: 202px solid hsla(0, 0%, 0%, 0); border-top: 224px solid hsl(0, 0%, 88%); -webkit-transform-origin: 96px 112px; -moz-transform-origin: 96px 112px; -o-transform-origin: 96px 112px; -ms-transform-origin: 96px 112px; transform-origin: 96px 112px; -webkit-transition-delay: 1650ms; -moz-transition-delay: 1650ms; -o-transition-delay: 1650ms; -ms-transition-delay: 1650ms; transition-delay: 1650ms; } .bottom_left.curvable { -webkit-transform-origin: 109px 0; -moz-transform-origin: 109px 0; -o-transform-origin: 109px 0; -ms-transform-origin: 109px 0; transform-origin: 109px 0; -webkit-transition-delay: 2100ms; -moz-transition-delay: 2100ms; -o-transition-delay: 2100ms; -ms-transition-delay: 2100ms; transition-delay: 2100ms; width: 109px; height: 38px; background: hsl(0, 0%, 88%); bottom: 0; left: 0; } .bottom_left.curvable:after { position: absolute; content: ""; border-right: 92px solid hsla(0, 0%, 0%, 0); border-bottom: 39px solid hsl(0, 0%, 88%); border-top: 37px solid hsla(0, 0%, 0%, 0); left: 109px; bottom: 0; } .bottom_right.curvable { -webkit-transform-origin: 0px 0; -moz-transform-origin: 0px 0; -o-transform-origin: 0px 0; -ms-transform-origin: 0px 0; transform-origin: 0px 0; -webkit-transition-delay: 2450ms; -moz-transition-delay: 2450ms; -o-transition-delay: 2450ms; -ms-transition-delay: 2450ms; transition-delay: 2450ms; width: 109px; height: 38px; background: hsl(0, 0%, 88%); bottom: 0; right: 0; } .bottom_right.curvable:after { position: absolute; content: ""; border-left: 92px solid hsla(0, 0%, 0%, 0); border-bottom: 39px solid hsl(0, 0%, 88%); border-top: 37px solid hsla(0, 0%, 0%, 0); left: -92px; bottom: 0; } .top_left.curvable.curved { -webkit-transform: rotate3d(1,-1.11,0,180deg); -moz-transform: rotate3d(1,-1.11,0,180deg); -o-transform: rotate3d(1,-1.11,0,180deg); -ms-transform: rotate3d(1,-1.11,0,180deg); transform: rotate3d(1,-1.11,0,180deg); } .bottom_left.curvable.curved { -webkit-transform: rotate3d(2.4867,1,0,-180deg); -moz-transform: rotate3d(2.4867,1,0,-180deg); -o-transform: rotate3d(2.4867,1,0,-180deg); -ms-transform: rotate3d(2.4867,1,0,-180deg); transform: rotate3d(2.4867,1,0,-180deg); } .bottom_right.curvable.curved { -webkit-transform: rotate3d(-2.4867,1,0,180deg); -moz-transform: rotate3d(-2.4867,1,0,180deg); -o-transform: rotate3d(-2.4867,1,0,180deg); -ms-transform: rotate3d(-2.4867,1,0,180deg); transform: rotate3d(-2.4867,1,0,180deg); } .top_right.curvable.curved { -webkit-transform: rotate3d(1,1.11,0,180deg); -moz-transform: rotate3d(1,1.11,0,180deg); -o-transform: rotate3d(1,1.11,0,180deg); -ms-transform: rotate3d(1,1.11,0,180deg); transform: rotate3d(1,1.11,0,180deg); } #wind_container.hover .wing { -webkit-backface-visibility: visible; -moz-backface-visibility: visible; -ms-backface-visibility: visible; -o-backface-visibility: visible; backface-visibility: visible; } #wind_container.hover .curved { display: none; } #plane_bottom { position: absolute; right: 7px; bottom: 0; width: 30px; height: 30px; } |












之前来看过这个文章,现在又看,怎么感觉飞机后退助跑没有之前逼真了,现在后退幅度很小。
好难..css3好溜..啃代码中
[good]
家里买了台42寸的电视机,比之前那台21寸的大了很多。我们一家人都很开心,还记得姥姥当时问我,“这下新闻联播里的那俩主持人能看全身了吧?”
能发一份源文件吗,
其实Chrome查看源代码,就可以看到全部的代码了,自己折腾一下吧
怎么改变飞机的大小
不错,网站做的很好啊。我是半路出家的,这个和尚不好当啊