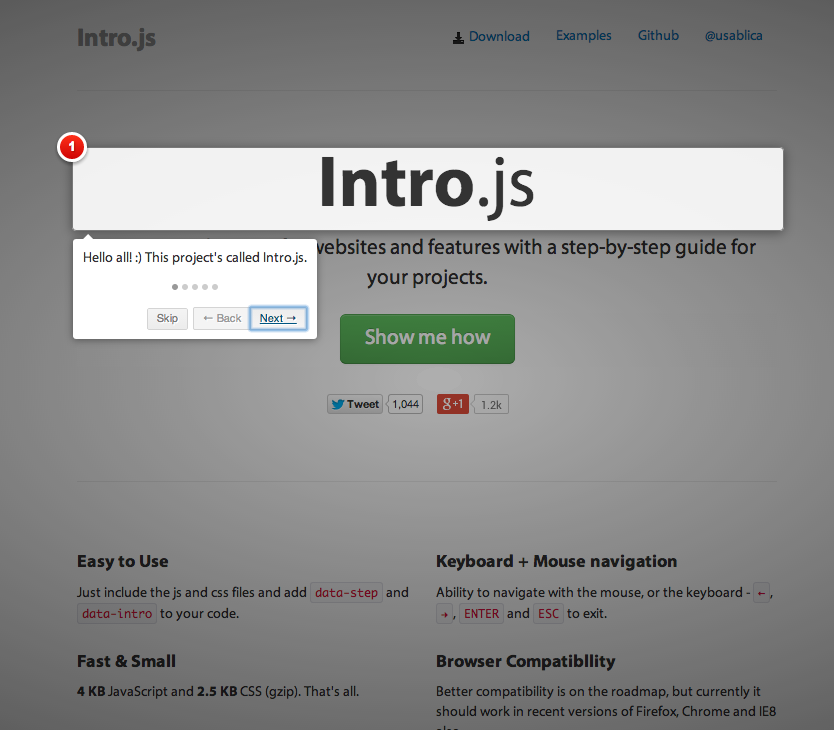
Intro.js
Intro.js是一个网站特色功能操作分步引导插件,支持使用键盘的方向键导航,使用 Enter 和 ESC 键退出指南。
支持 Chrome、Firefox、Safari 浏览器以及IE8+ 浏览器。
官网:http://usablica.github.io/intro.js/
如何使用
1. 引入插件 intro.js 和 introjs.css 的文件。
github:https://github.com/usablica/intro.js
cdnjs:https://cdnjs.com/#q=introjs
jsDelivr:http://www.jsdelivr.com/#!intro.js
2. 在HTML标签添加 data-intro 和 data-step
例如:
|
1 |
<a href='http://google.com/' data-step="1" data-intro='Hello step one!'></a> |
其他属性:https://github.com/usablica/intro.js/#attributes
data-intro:显示的文本内容。
data-step:可选。步骤顺序。
data-position:可选。文本框的相对位置,可选left,right,top,bottom,bottom-left-aligned(等同于bottom),bottom-middle-aligned,bottom-right-aligned,默认为bottom。
data-highlightclass:可选。为引导层增加高亮class。
data-tooltipclass:可选。增加提示calss。
3. 运行函数
|
1 2 3 4 |
introJs().start(); // 在introjs传入可选参数,则表示只展示这个标签下的页面引导 introJs(".introduction-farm").start(); |
API
introJs([targetElem])
创建introJs对象
|
1 2 |
introJs() //without selector, start introduction for whole page introJs("#intro-farm") //start introduction for element id='intro-farm' |
introJs.start()
开始进行页面引导
|
1 |
introJs().start() |
introJs.goToStep(step)
直接跳转至某步骤引导介绍
|
1 |
introJs().goToStep(2).start(); //starts introduction from step 2 |
introJs.nextStep()
下一步引导介绍
|
1 |
introJs().start().nextStep(); |
introJs.previousStep()
上一步引导介绍
|
1 |
introJs().goToStep(3).start().previousStep(); //starts introduction from step 2 |
introJs.exit()
退出引导
|
1 |
introJs().exit() |
introJs.setOption(option, value)
设置单个参数
|
1 |
introJs().setOption("skipLabel", "Exit"); |
introJs.setOptions(options)
设置多个参数
|
1 |
introJs().setOptions({ 'skipLabel': 'Exit', 'tooltipPosition': 'right' }); |
introJs.refresh()
手动刷新引导
|
1 |
introJs().refresh(); |
introJs.oncomplete(providedCallback)
引导结束的回调函数
|
1 2 3 |
introJs().oncomplete(function() { alert("end of introduction"); }); |
introJs.onexit(providedCallback)
退出引导的回调函数。包括ESC退出以及点击引导遮罩层。
|
1 2 3 |
introJs().onexit(function() { alert("exit of introduction"); }); |
introJs.onchange(providedCallback)
更换到新的引导后调用回调函数。
|
1 2 3 |
introJs().onchange(function(targetElement) { alert("new step"); }); |
introJs.onbeforechange(peovidedCallback)
在进行每一个新的引导操作之前调用回调函数。
|
1 2 3 |
introJs().onbeforechange(function(targetElement) { alert("before new step"); }); |
introJs.onafterchange(providedCallback)
在进行每一个新的引导操作之后调用回调函数。
|
1 2 3 |
introJs().onafterchange(function(targetElement) { alert("after new step"); }); |
参数设置
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
nextLabel: "Next →", prevLabel: "← Back", skipLabel: "Skip", doneLabel: "Done", tooltipPosition: "bottom", tooltipClass: "", highlightClass: "", exitOnEsc: !0, exitOnOverlayClick: !0, showStepNumbers: !0, keyboardNavigation: !0, showButtons: !0, showBullets: !0, showProgress: !1, scrollToElement: !0, overlayOpacity: 0.8, positionPrecedence: ["bottom", "top", "right", "left"], disableInteraction: !1 |







强烈支持,博主万岁!
值得收藏…
加油啊!!!!顶哦!!!!!
弱弱问下博主,站点左侧的浮动导航非常不错,使用的模板自带功能还是其它什么插件?不介意的话有机会是否可以和大家分享一下下? ^_^