前言
jQuery 1.9版本,开始支持Source Map。
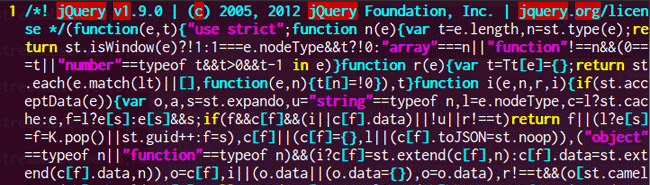
打开http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js,打开压缩后的版本,滚动到底部看最后一行:
|
1 |
//@ sourceMappingURL=jquery.min.map |
这就是Source Map。它是一个独立的map文件,与源码在同一个目录下,点击查看。
这是一个很有用的功能,本文将详细讲解这个功能。 查看全文