概念
JPEG有两种存储格式:baseline 和 progressive。Baseline JPEG 会在数据可用时,一行一行自上而下显示。Progressive JPEG会先显示模糊图片,然后逐渐清晰。
浏览器渲染
Progressive JPEG在所有浏览器都会显示,这里的关注点是如何渲染。
Chrome + Firefox + IE9 下 Progressive JPEG 加载很快。
对比
用户体验
Progresssive JPEG 用户体验更好,用户从开始就知道图片长什么样子,对于弱网用户来说,尤其必要。
文件大小
一般,Progressive 比 Baseline 格式小几KB。参考这里
实验
随机从网上下载图片,剔除4xx 和 5xx 错误后,剩余10360张图片,分别转化成 Baseline 格式 和Progressive 格式。
结论
- 大于 10K 的图片,Progressive 格式更小 (in 94% of the cases)。
- 小于 10K 的图片,Baseline格式更小(75%)。
实际测试结论(这里受限于机器性能,样本不大):
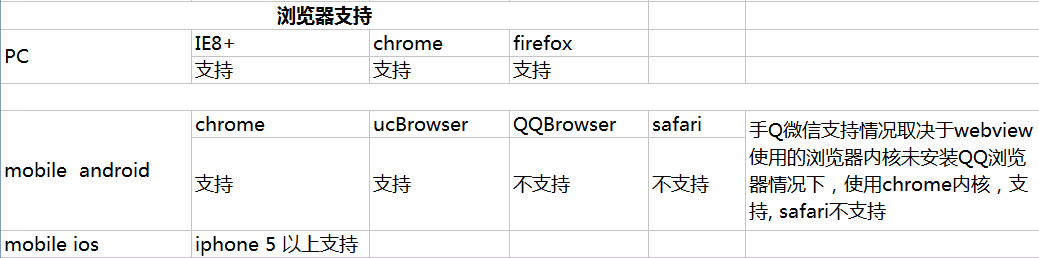
浏览器支持情况:
即便在浏览器不支持的情况下,由于 Progressive 格式的图片比原图小,加载也会更快。
性能
Progressive 比较耗CPU, 对于移动设备来讲,这是一个顾虑,在低端机型上面可能不会支持Progressive,但是随着硬件升级。这个问题会得到解决。
参考文献:
http://yuiblog.com/blog/2008/12/05/imageopt-4/
http://calendar.perfplanet.com/2012/progressive-jpegs-a-new-best-practice/
转载自:imweb









博主大大,能分享一下这个支付宝赞赏插件么
这个是微信的收款码啦,就是写个弹窗,然后随机显示各金额的二维码,扫一扫付款即可,不过没有现成的代码,需要自己实现呢
是啊,手机上设置好特定数字金额,也可以设置成自定义的
来观摩观摩。
的确这个考虑了更多用户的感受 点赞