前言
本文将解释,何为贝塞尔曲线,及其如何运用在动画中。
工具及应用
这里给出两个在线动画调试工具。
cubic-bezier还是比较少用到,PC端中,有浏览器不兼容。但是手机端中,可以使用并带来炫酷的动画及体验。
- 缓动函数速查表: http://www.xuanfengge.com/easeing/easeing/
- Ceaser: http://xuanfengge.com/easeing/ceaser/
- cubic-bezier:http://cubic-bezier.com/
贝塞尔曲线
贝塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋。
cubic-bezier即为贝塞尔曲线中的绘制方法。图上有四点,P0-3,其中P0、P3是默认的点,对应了[0,0], [1,1]。而剩下的P1、P2两点则是我们通过cubic-bezier()自定义的。cubic-bezier(x1, y1, x2, y2) 为自定义,x1,x2,y1,y2的值范围在[0, 1]。
而在CSS3中,常用的几个动画效果,用cubic-bezier表示分别为:
|
1 2 3 4 5 |
ease: cubic-bezier(0.25, 0.1, 0.25, 1.0) linear: cubic-bezier(0.0, 0.0, 1.0, 1.0) ease-in: cubic-bezier(0.42, 0, 1.0, 1.0) ease-out: cubic-bezier(0, 0, 0.58, 1.0) ease-in-out: cubic-bezier(0.42, 0, 0.58, 1.0) |
贝塞尔曲线进阶
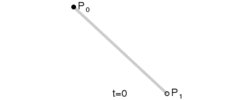
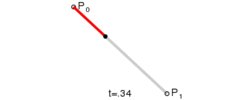
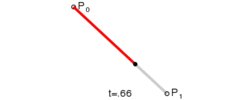
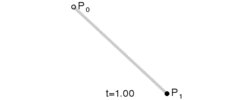
1、线性曲线
线性贝塞尔曲线演示动画,t
2、二次曲线
为建构二次贝塞尔曲线,可以中介点Q0和Q1作为由0至1的t:
- 由P0至P1的连续点Q0,描述一条线性贝塞尔曲线。
- 由P1至P2的连续点Q1,描述一条线性贝塞尔曲线。
- 由Q0至Q1的连续点B(t),描述一条二次贝塞尔曲线。
三次贝塞尔曲线的结构
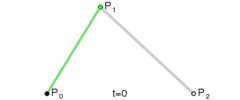
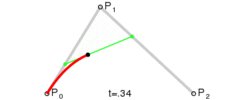
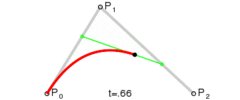
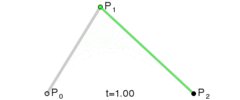
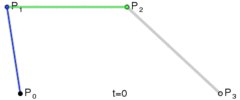
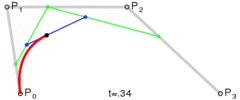
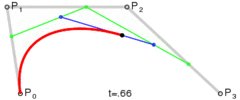
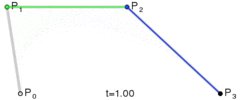
二次贝塞尔曲线演示动画,t
3、高阶曲线
为建构高阶曲线,便需要相应更多的中介点。对于三次曲线,可由线性贝塞尔曲线描述的中介点Q0、Q1、Q2,和由二次曲线描述的点R0、R1所建构:
三次贝塞尔曲线的结构
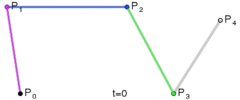
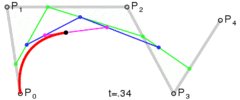
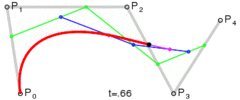
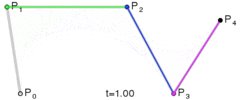
三次贝塞尔曲线演示动画,t in [0,1]
对于四次曲线,可由线性贝塞尔曲线描述的中介点Q0、Q1、Q2、Q3,由二次贝塞尔曲线描述的点R0、R1、R2,和由三次贝塞尔曲线描述的点S0、S1所建构:
四次贝塞尔曲线的结构
四次贝塞尔曲线演示动画,t in [0,1]
使用方法
CSS3中,动画属性为transition,常用动画如下:
|
1 2 3 4 |
div{ -webkit-transition: all 600ms ease; transition: all 600ms ease; } |
我们可以通过赋予transition-timing-function不同的值来更换不同的动画,结合cubic-bezier,我们可以做出更多表现的动画。
兼容方案
相比于兼容性不佳的PC端浏览器,一些动画只能用js来实现,而js也有相应的很熟悉的动画库jquery.easeing.js
下面的例子是分别用js及css3实现的效果:http://www.xuanfengge.com/demo/201505/easing/
实现起来也很简单
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="http://cdnjs.gtimg.com/cdnjs/libs/jquery/2.1.1/jquery.js"></script> <script src="js/jquery.easing.1.3.js"></script> <style> *{padding: 0;margin: 0;} .demo{ position: absolute; width: 40px; height: 40px; background: #39c; margin: 100px; left: 0; } .demo1{ top: 10px; } .demo2{ top: 100px; -webkit-transition: all 600ms cubic-bezier(0.47, 0, 0.745, 0.715); transition: all 600ms cubic-bezier(0.47, 0, 0.745, 0.715); } .demo2:hover{ left: 800px; } </style> </head> <body> <div class="demo demo1">demo1</div> <div class="demo demo2">demo2</div> <script> $(".demo1").animate({ left: '+=800px' }, 1200, 'easeInOutCirc', function(){ console.log('end'); }); setTimeout(function(){ $(".demo2").css({left: '800px'}); }, 100) </script> </body> </html> |
参考自:candoudou













我用ts做二阶贝塞尔精灵缓冲运动,路径中所有的瞄点都能获取到 请问用什么办法给你让物体沿贝塞尔曲线做缓冲运动啊 不用js 用ts
不太懂…
希望大家踊跃发言,我顶先
我想实现可以无限旋转的功能,使用-webkit-animation: rotate 20s infinite linear;可以做到,但是很快电脑的风扇就狂转,我加了这个:transform: translateZ(0);还是不行,希望大家能给支个招,O(∩_∩)O谢谢
请参考下这里:
1. http://www.cnblogs.com/rubylouvre/p/3471490.html
2. http://div.io/topic/1348
O(∩_∩)O谢谢,可是还是会有风扇狂转的情况
给坐标轴添中实际定义,就好理解了 比如 假设:你的动画是水平移动,那么y轴表示时间, x轴表示物体的位置,这样在每个时间点,物体在水平面上都有个固定的位置,随着y的变化,物体的位置也就变化了同理,也可以理解垂直移动
物理和数学的结合体
我不怎么理解贝塞尔曲线的用法啊
图文很形像生动
光注中,英文较差,不会用Git 0.0