在开发环境使用Chrome 的Vue Devtools调试工具时,发生报错 TypeError: rawGetter is not a function
具体报错
|
1 2 3 4 5 6 7 8 9 10 11 |
Uncaught TypeError: rawGetter is not a function at wrappedGetter (https://xxx.com/js/modules/vue/vuex.js:634:12) at Vue$3.computed.(anonymous function) (https://xxx.com/js/modules/vue/vuex.js:437:42) at Watcher.get (https://xxx.com/js/modules/vue/vue.js:2752:25) at Watcher.evaluate (https://xxx.com/js/modules/vue/vue.js:2852:21) at Vue$3.computedGetter [as default] (https://xxx.com/js/modules/vue/vue.js:3104:17) at Object.get [as default] (https://xxx.com/js/modules/vue/vuex.js:439:43) at encode (chrome-extension://xxxx/build/backend.js:393:20) at encode (chrome-extension://xxxx/build/backend.js:397:21) at Object.11.exports.stringifyStrict (chrome-extension://xxxx/build/backend.js:469:3) at Object.stringify (chrome-extension://xxxx/build/backend.js:450:20) |
而线上运行的代码没有问题,研究发现是这样的原因导致的
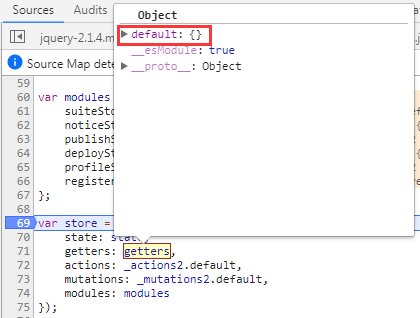
getters.js
|
1 2 |
// 由于全部代码写在modules里,这里暂时输出为空 export default {} |
store.js
|
1 2 3 4 5 6 |
import * as getters from './getters' const store = new Vuex.Store({ getters, ... }) export default store |
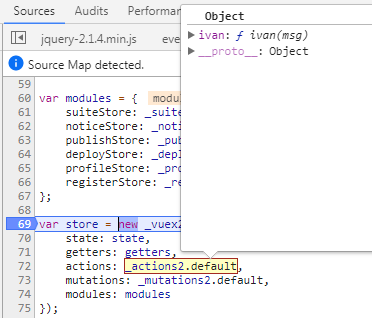
运行时发现 getters取到的值是default
所以是粗心的把import代码写错了
改成直接import 即可(其实发现不少人碰到这个问题)
|
1 |
import getters from './getters' |
如果getters.js的代码写法为
|
1 2 |
export function myGetter (state) { ... } export function otherGetter (state) { ... } |
则需要这么引入
|
1 |
import * as getters from './getters' |








声音吓了我一挑= =