前言
在制作移动页面的时候常会考虑页面在不同手机分辨率下的显示效果,通过一些布局技巧使页面从最小的iphone4 兼容至 较大的iphone6 plus及其他android手机。
然而却常常忽略了一个小细节:用户在使用时有时会切换横/竖屏,而制作页面的时候很少考虑用户切换后的效果。
示例
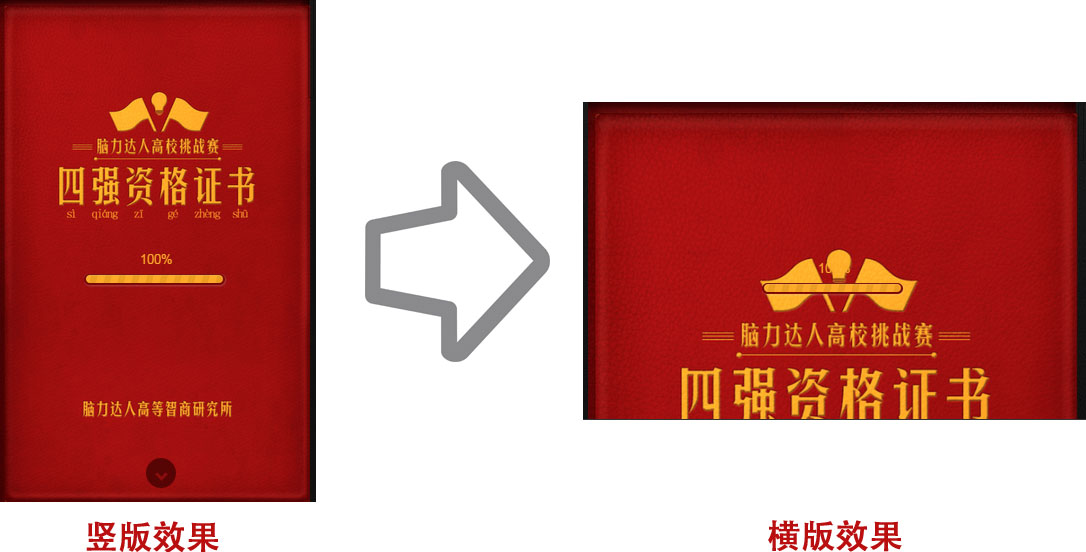
先来看一下如果没有经过考虑横/竖屏切换后的效果(竖版设计为例)。
分析
显示效果非常的不友好,怎么解决呢?
1. 让用户只在横/竖屏查看效果
在原生APP、操作系统里是可以如此设置的,但是前端无法通过 javascript API 进行强制设置。
2. 针对页面响应式调整页面布局及元素
针对横/竖版的设计调整成为竖/横版,显示效果肯定和原设计理念有出入,有些东西肯定拥挤的不行了,工作量也比较大。
3. 针对页面出另一版横/竖版设计和调整页面布局
投入成本过高,用户切换横竖屏的概率小。投入大、效果低。
4. 增加切换后的提示、引导用户合理的方式操作查看
投入低:只需要使用 landscape.js
效果好:友好的人性化提示、引导用户、提升用户体验
lanscape.js
简介
使用户在旋转手机屏幕切换为竖屏的时候给一个友好的小提示,移动端手机网页有时无法禁止用户旋转为竖屏,给一个友好的提示更能 不必考虑竖屏的布局减少开发维护成本提升用户体验。
使用方式
|
1 2 3 4 5 6 7 |
<script src="http://ossweb-img.qq.com/images/js/landscape/landscape.min.js"></script> <script> var landscape = new landscape({ mode:'portrait',//portrait,landscape prefix:'Shine', }); </script> |
参数说明
|
1 2 3 4 5 6 7 |
pic:图片地址 如'http://ossweb-img.qq.com/images/js/landscape/landscape.png', picZoom:图片缩放比例 如 2, mode:页面模式,如'portrait'或'landscape', bgcolor:背景色,如 '#000', txt:提示文字, 如 '为了更好的体验,请将手机/平板竖过来', txtColor: 提示文字颜色 如'#ffd40a', prefix:前缀 如 'Shine' |
Demo
- http://www.xuanfengge.com/demo/201509/landscape/
- https://qy.weixin.qq.com/cgi-bin/readtemplate?t=activity/third_service_home.html
参考自:KM











经测试发现:如果手机系统中关闭了屏幕旋转,不管是媒体查询还是js的判断旋转都没什么作用。。。
第一个demo刚好反了、
第一个demo有问题