现在来为大家播报一些前端FE近期所发现的技巧。厌倦了陈旧的理论描述,来看看又有什么新技巧吧。绝对很新颖哦
浏览器支持CSS格式化
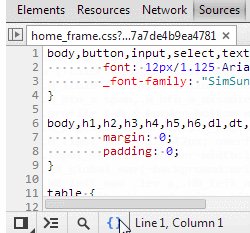
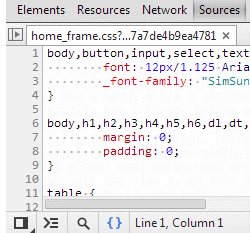
Chrome 32 的开发者工具终于支持 CSS 格式化功能了!变更集:http://t.cn/zRUVHXc
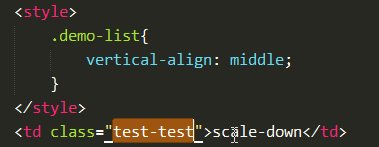
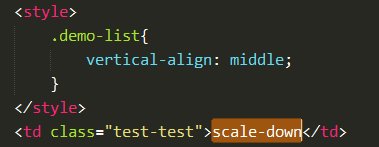
CSS命名连字符「-」双击选中
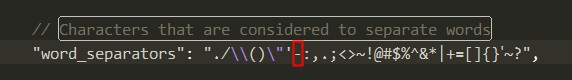
CSS命名用连字符「-」不能双击选中的问题一直是一个伪命题,这是编辑器的问题,因为这个而用下划线「_」实在有些牵强,在 Sublime text 2 的全局配置文件Preferences.sublime-settings 找到「Characters that are considered to separate words」删掉其中的「-」即可双击选中http://t.cn/zRh1Zyp