好的文章要有好的提纲
前言
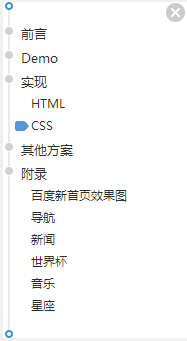
如果在写文章之前,构建好结构,那么写起来就不那么费事,井井有条。这就是标题的技巧了,对于WP文章,我们可以把它单独列出来,像百度百科,一目了然式的导航,同时也特别适合于长篇文章。效果图:
分析
那么要怎么实现这样子的结构呢,其实有2种方案。
方案一:利用JS,读取文章内容,过滤标题,生成文章目录,插入到页面中。
方案二:利用PHP,因为WP本来就是基于PHP的,我们可以在文章输出之前生成目录再一次性渲染页面。
总之,就是利用正则表达式过滤标题,生成目录。而我现在使用的是第二种方案,大概是处于这样的考虑:利用JS操作时,可能会造成浏览器的重排与重绘,影响渲染,而PHP就不会,所以就用第二种方法实现出来了。 查看全文