校园招聘
腾讯2021校园招聘已经全面启动,欢迎2021届毕业的“高精尖”小鲜肉投递简历!
校园招聘加大对数字经济和产业互联网人才的挖掘培养,全方位覆盖包括互联网、金融、投资、新基建等多领域的岗位招聘。
特别面向2021年应届毕业生开放5000个岗位,也是腾讯有史以来最大规模的校招,总招聘量预计较去年提升42%。帮助学生减少在疫情影响下就业的担忧,同时开设多渠道、多板块、多形式的招聘就业指导。
查看全文
腾讯2021校园招聘已经全面启动,欢迎2021届毕业的“高精尖”小鲜肉投递简历!
校园招聘加大对数字经济和产业互联网人才的挖掘培养,全方位覆盖包括互联网、金融、投资、新基建等多领域的岗位招聘。
特别面向2021年应届毕业生开放5000个岗位,也是腾讯有史以来最大规模的校招,总招聘量预计较去年提升42%。帮助学生减少在疫情影响下就业的担忧,同时开设多渠道、多板块、多形式的招聘就业指导。
查看全文
面向人群:2021届毕业生
毕业时间:2020.09.01 – 2021.08.31
校招官网:join.qq.com(简历投递)
查看全文
此前写过一篇【技术贴】IOS如何下载旧版本应用APP:http://www.xuanfengge.com/ios-how-to-download-old-app.html
文章相对来说比较复杂,特别是查找版本ID对应的步骤,这里推荐使用另一种方案,操作起来更简单。
本文介绍如何使用Workflow及Fiddler下载IOS旧版本APP应用。
主要分为以下三步:

博客往往带有很多的配图及资源文件,使用CDN可以对资源文件进行加速,加快访问速度。
有很多网站提供云服务,这里介绍的是结合七牛CDN云服务,将图片、JS、CSS等资源文件进行加速。
同时七牛有免费提供10G存储空间、每个月10G的HTTP国内下载流量、10G海外下载流量,同时有图片处理,可以加上水印,可以基本满足需求。
接下来将介绍如果处理七牛和域名相关配置,将资源文件转至CDN。如轩枫阁将js|css|png|jpg|jpeg|gif|ico等文件请求由www.xuanfengge.com替换为cdn.xuanfengge.com。 查看全文

本系列文章旨在记录一些实用的javascript技巧,既可以作为一个知识的积累,又可以作为闲暇时打发时间写写代码的记录。同时也方便日后翻阅~
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
function base64_decode(data){ var b64 = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/="; var o1, o2, o3, h1, h2, h3, h4, bits, i = 0,ac = 0,dec = "",tmp_arr = []; if (!data) { return data; } data += ''; do { h1 = b64.indexOf(data.charAt(i++)); h2 = b64.indexOf(data.charAt(i++)); h3 = b64.indexOf(data.charAt(i++)); h4 = b64.indexOf(data.charAt(i++)); bits = h1 << 18 | h2 << 12 | h3 << 6 | h4; o1 = bits >> 16 & 0xff; o2 = bits >> 8 & 0xff; o3 = bits & 0xff; if (h3 == 64) { tmp_arr[ac++] = String.fromCharCode(o1); } else if (h4 == 64) { tmp_arr[ac++] = String.fromCharCode(o1, o2); } else { tmp_arr[ac++] = String.fromCharCode(o1, o2, o3); } } while (i < data.length); dec = tmp_arr.join(''); dec = utf8_decode(dec); return dec; } |

相信很多人对轩枫阁的导航交互会印象深刻,可以通过键盘,自定义节奏,弹奏出动听的曲子,是一种指尖上的艺术。
目前已经将主要代码抽出成组件,可以自定义开发。

本文主要介绍前端相关的图片优化工具及方法
简介:
PP鸭 图片压缩神器,帮你的图片减减肥。
PP鸭整合了业内最优秀的数种开源的图片压缩算法,会自动根据图片特征自动选择压缩参数。只需要将图片拖入PP鸭,就能自动批量压缩,省时省心。
特点:极致的图片压缩效果,经过长时间反复调校和对比各种算法,PP鸭在品质,体积,速度三者间,帮你定位完美的平衡点
优点:

轩枫阁V3.0主题已上线,自2013年上线发布,V1-V3,3年。3个月完成V3主题PC端、移动端交互原型、网页重构、功能开发、工具一键上线。
本次主题的更新,对整站进行优化,主要包括设计改版、性能优化、体验优化。
本文主要针对主题各类技术开发进行总结:

本文介绍关于轩枫阁V3主题开发内容,分为移动端和PC端。
针对移动端主题的开发处理主要有表格滚动条、纯文本简介、搜索标签、文件模块、loading加载、判断页面类型、微信图片预览等。
文章里面的表格,经常宽度会大于移动设备屏幕的宽度,所以给表格加上滚动条尤为重要。
WP在编辑文章插入表格时,会插入table标签,外层并没有特殊的class来标记含有表格,所以无法直接通过CSS的方式加上横向滚动条。
1. JS判断表格,给外层加上指定Class。这种方法实现的会比较不友好。
2. 通过PHP给table表格加上class 查看全文

轩枫阁V3主题已上线,本文将介绍本站V3主题关于CSS重构的内容。兼容IE9+,主要看Chrome表现。
鉴于Less能满足本站主题开发的需求,就没有更换成Sass。Less介绍:http://www.lesscss.net/
基于 Less的 CSS代码片段复用和混入库,主要有圆角border-radius、渐变gradient、内阴影inner-shadow、阴影box-shadow、动画animation、transition、宽度计算calc-width、省略text-overflow等,代码见附录。 查看全文

轩枫阁V3主题已上线,本文将介绍本站V3主题关于加载优化的内容。
关于图片,这里使用传统的优化方式。本站使用的图片主要有各类图标、大图、文章配图、文章内容图等。
使用雪碧图Sprite,将各图标合并成一张图,可以减少HTTP请求数。
开发过程中,使用单个图标,结合tmt-workflow,在发布时将图片合并。同时移动端支持2倍雪碧图,只需同时将2x图标放至slice目录即可。 查看全文

本文将介绍如何将基于WP的项目,结合前端工作流tmt-workflow,实现开发、体验、部署上线流程,流程简单,自定义程度高。
tmt-workflow 是一个基于 Gulp(v4.0)、高效、跨平台(macOS & Win)、可定制的前端工作流程。
介绍文章:tmt-workflow前端工作流 查看全文

轩枫阁V3.0主题已上线,自2013年上线发布,V1-V3,3年。3个月完成V3主题PC端、移动端交互原型、网页重构、功能开发、工具一键上线。
本次主题的更新,对整站进行优化,主要包括设计改版、性能优化、体验优化。
本文主要针对设计进行介绍:
主色调选用浅白、深灰、浅黑、天蓝、青色,使页面简洁、扁平、纯粹。

H5持续火热,随着微信公众号、朋友圈、微博等途径可导入大量阅读量,博客网站移动端自适应势在必行。
下面介绍基于wordpress的网站如何实现移动化。
响应式网站设计(Responsive Web design)的理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相对应的布局。
优点:一套代码,能够适应不同分辨率设备访问,易于维护。
缺点:受限于同一套HTML结构,导致很多差异化布局不好进行扩展,对于小屏设备往往采用隐藏方式减少内容。
自适应框架如Bootstrap、UIKit、Adobe Edge Inspect、Foundation、Responsablecss等。
响应式网站展示:http://mediaqueri.es/、http://flatdesignluv.com/
响应式布局的实现方式为通过CSS3的媒体查询Media Queries,针对不同分辨率做断点,使用不同的样式。

H5,即HTML5,是新一代的HTML标准,加入很多新的特性。离线存储(也可称为缓存机制)是其中一个非常重要的特性。H5引入的离线存储,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问。
H5应用程序缓存为应用带来三个优势:
根据标准,到目前为止,H5一共有6种缓存机制,有些是之前已有,有些是H5才新加入的。
下面我们首先分析各种缓存机制的原理、用法及特点;然后针对Anroid移动端Web性能加载优化的需求,看如果利用适当缓存机制来提高Web的加载性能。 查看全文

在网站开发初期,做重构的过程中,经常要展示一些网站内容相关的不固定图片,如Banner图、产品图,这时候从设计稿中切图下来放上去会比较繁琐。常用的技巧是使用占位图。
占位图片即通过指定宽高或文字动态生成指定尺寸的图片。有很多提供类似服务的网站,接下来一一推荐。
简介:im temp placeholder images, feel free to use it anywhere. (with https supported)。
temp.im占位图片,可以在任何地方免费使用,支持HTTPS。
特点:支持定义尺寸、颜色。使用七牛CDN服务,访问超快,推荐使用,微信UI工程师@hzlzh 作品。
使用:

微信安卓版客户端 webview 即日起100%放量,全面升级至 X5 Blink 内核,将具有更好的 HTML5/CSS3 支持,更强大的渲染能力。
为此,微信 web 开发者工具同步推出0.5.0版本,继支持测试号、企业号、第三方平台开发者的使用之后,新增支持实时映射手机屏幕到 PC 或者 Mac 上,可以远程调试 X5 Blink 内核上的网页。
X5 Blink:查看介绍。
Web 开发者工具说明请点击:开发者文档。
微信Android Webview升级Blink内核,TBS 2.0 版本震撼上线:介绍

SPA单页面应用在切换hash的时候,往往要更改页面标题,一般是通过document.title来设置。
|
1 2 3 4 5 |
// eg.1 document.title='new title' //eg.2 document.getElementsByTagName('title')[0].innerHTML = 'new title' |
以上方式在Android生效,但在IOS中是无法在页面不刷新时设置浏览器title的。
微信扫一扫:http://www.xuanfengge.com/demo/201604/wx_change_title.html 查看全文

还在吐槽X5内核各种奇葩Bug?各种不兼容?不得不抹泪继续写?~~~~(>_<)~~~~
历时一年,TBS一个大的里程牌大版本终于发布了。
TBS2.0基于Android 5.0 WebView Blink内核(M37版本)适配定制优化,适配Android全部主流平台,可以在所有Android手机上使用Blink的技术能力。具有更好的H5/CSS3支持和性能。TBS2.0已经发布,将逐步在各客户端中静默升级,无需更新微信、手机QQ、QQ空间即可使用最新的TBS2.0 Blink内核。
注:有想第一时间收到最新内核推送的同学,可以点击链接回复。

有时IOS应用更新至最新版本之后,新版UI风格、使用习惯、功能不喜欢,但又不知道如何降级安装旧版本。例如UC浏览器2016年春节前更新版本,因某些原因下架了文件管理、离线视频、微信分享等功能,其App Store评分从四星半降至1星。
同步助手曾提供下载App历史版本的功能,但现在也不复存在。
本文将介绍如何使用iTunes下载安装App Store任意版本旧程序。技术贴,需要大家耐心阅读,理解实现原理,一步一步操作,不熟悉的话可能需要花费1-2小时的时间。

为帮助网页开发者实现与微信客户端一致的视觉体验,并降低设计和开发成本,微信团队推出了网页设计样式库:WeUI。
该样式库目前包含 button (按钮)、cell (单元格)、toast (浮层提示)、dialog (对话框)等网页常用的各式元素,并已在 GitHub 上开源。
开发者只需三步,就能在自己的网页上轻松实现按钮、浮层提示等功能:
Demo 体验地址:WeUI演示。

公众平台发布微信 web 开发者工具,可以在 PC 或 Mac 上模拟访问微信内网页,帮助开发者更方便地进行开发和调试。
具体功能如下:
1. 使用真实用户身份,调试微信网页授权。
2. 校验页面的 JSSDK 权限,以及模拟大部分 SDK 的输入和输出。 查看全文

本系列文章旨在记录一些实用的javascript技巧,既可以作为一个知识的积累,又可以作为闲暇时打发时间写写代码的记录。同时也方便日后翻阅~
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// 判断某个对象是否有指定的className function hasClass(ele,cls) { return ele.className.match(new RegExp('(\\s|^)'+cls+'(\\s|$)')); } // 给指定对象添加className function addClass(ele,cls) { if (!this.hasClass(ele,cls)) ele.className += " "+cls; } // 删除className function removeClass(ele,cls) { if (hasClass(ele,cls)) { var reg = new RegExp('(\\s|^)'+cls+'(\\s|$)'); ele.className=ele.className.replace(reg,' '); } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// 正则: /^([^:]+):\/\/(?:([^:@]+):?([^@]*)@)?(?:([^/?#:]+):?(\d*))([^?#]*)(?:\?([^#]+)?)?(?:#(.+)?)?$/ // 结果格式: Array [scheme] => http [host] => quchao.com [user] => user [pass] => pass [path] => /about-me [query] => t=100102 [fragment] => hash ) // demo: 'http://user:pass@xuanfenge.com:80/category/?s=css3#first' .match(/^([^:]+):\/\/(?:([^:@]+):?([^@]*)@)?(?:([^/?#:]+):?(\d*))([^?#]*)(?:\?([^#]+)?)?(?:#(.+)?)?$/); // 结果 ["http://user:pass@xuanfenge.com:80/category/?s=css3#first", "http", "user", "pass", "xuanfenge.com", "80", "/category/", "s=css3", "first"] |

本文将介绍如果通过Fiddler,将移动端访问的请求代理至PC机(即抓包),便于开发和调试移动web页面。
常用于:查看请求、使用本地资源文件直接调试线上网页、更改页面参数、H5开发及bug调试。 查看全文

随着移动互联网大潮流的到来,移动端H5开发需求也愈加强烈。而移动端页面的调试对开发效率起着重要作用,都有什么调试方法呢?
上面的方案似乎可解决了大部分问题,当然也只是我了解的一部分调试方法。但很多的H5页面需要在一些App内的webview内打开,如微信(需要授权登录)等。这时候就不能使用手机浏览器调试,需要查看一些调试、错误信息的时候,得通过alert的方法来调试,非常傻。接下来介绍的这个插件Rosin,可以解决这个问题,来自腾讯AlloyTeam。
Rosin是一个Fiddler插件,协助开发者进行移动页面开发调试,是移动web开发、调试利器。 查看全文

现在来为大家播报一些前端FE近期所发现的技巧。厌倦了陈旧的理论描述,来看看又有什么新技巧吧,绝对新颖。很多点是关于调试神器Chrome的。
Chrome Canary 带来全新的取色器,更加直观的不透明度显示,以及 HEX,RGBA,HSLA 三种模式快速切换。

最近又写了个网站,也是基于wordpress,LEE周刊官网:www.leeweekly.com。这个网站和轩枫阁的部分功能有所不同,部分功能困扰了挺久,通过Google搜索到了各种解决方案,记录成文备忘。
LEE周刊新版PC官网设计开发总结:http://t.cn/RyzrUD4
下面根据需求,对各种能实现进行简单介绍。
先对functions.php文件进行介绍,通过代码实现各功能。

网站运营久了之后,无法避免会出现图片404的情况,原因可能是图片文件本来就不存在或目前不存在。常见的解决方案是将404图片隐藏或者是替换为默认的图片。
img标签可使用的时间属性有:
|
1 |
onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, onmousedown, onmousemove, onmouseover, onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload |
img标签常用的事件如下:
onerror:图像加载过程中发生错误时被触发。
onabort:图片加载的时候,用户通过点击停止加载时触发,通常在这里触发一个提示:“图片正在加载”。
onload:当图片加载完成之后触发。 查看全文

推荐十款Chrome浏览器实用的GitHub扩展,可以帮助我们在GitHub上拥有更好的体验。扩展提供的很多都是比较细微的功能,使用起来效率上有一定的提升。
安装:https://chrome.google.com/webstore/detail/github-linker/jlmafbaeoofdegohdhinkhilhclaklkp
简介:GitHub Linker可以快速访问package.json和bower.json中的npm或bower依赖的github主页。同样提供链接访问require()写法引入的相关package或文件。
截图:

代码中注释是不可少的,即使是自己写的代码,过了一段时间之后再重看,如果没有注释记录的话,可能会想不到当初是这样实现的,尤其是在业务逻辑比较复杂的项目,注释变得尤为重要。怎么优雅的写有用的注释呢?
生成优美注释
标准的注释,包括函数名、参数、返回值等,并以多行显示,省去手动编写
1.快速注释: 输入/*、/**(在Coffee-Script中是###*),Enter 查看全文

随着各行各业的发展,对于数据处理,数据可视化都有了不同的需求,根据自己的实际情况,选择一款实用的图表制作工具,显得尤为重要,这里选择8款主流JavaScript/HTML5图表控件,从基本功能到产品特性,再到服务技术支持,全方位对比,帮助有需要的朋友能够快速准确找到自己所需要的产品。
这7款产品分别是:FusionCharts Suite XT、HighCharts、Google Chart Tools、Sencha ExtJS Charts、Chart.js、Flot、jqPlot
7款JavaScript/HTML5图表总括性对比 查看全文

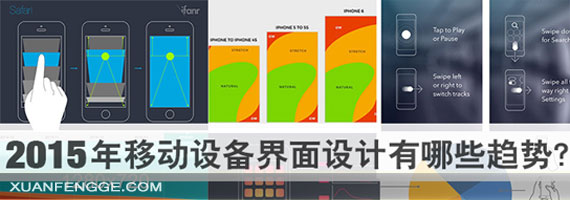
2014年,Google推出影响全球设计趋势的materialDesign,接着苹果推出ios8和两台影响ios屏幕适配的大屏手机。
首先让我们看一眼友盟的数据

用久了Chrome,发现已经厌倦简洁的New Tab新标签页。而Chrome应用商店的主题又不是很符合自己的口味,不够个性化。我们的需求也很简单,能自定义张壁纸就好。就此研究了下,Chrome主题插件的制作方法。
安装:http://xuanfengge.com/demo/201505/chrome-theme/xuanfeng-theme.crx
特点:主要对背景图、按钮颜色、标签栏颜色做优化 查看全文

本文将解释,何为贝塞尔曲线,及其如何运用在动画中。
这里给出两个在线动画调试工具。
cubic-bezier还是比较少用到,PC端中,有浏览器不兼容。但是手机端中,可以使用并带来炫酷的动画及体验。
贝塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋。
cubic-bezier即为贝塞尔曲线中的绘制方法。图上有四点,P0-3,其中P0、P3是默认的点,对应了[0,0], [1,1]。而剩下的P1、P2两点则是我们通过cubic-bezier()自定义的。cubic-bezier(x1, y1, x2, y2) 为自定义,x1,x2,y1,y2的值范围在[0, 1]。
而在CSS3中,常用的几个动画效果,用cubic-bezier表示分别为:
|
1 2 3 4 5 |
ease: cubic-bezier(0.25, 0.1, 0.25, 1.0) linear: cubic-bezier(0.0, 0.0, 1.0, 1.0) ease-in: cubic-bezier(0.42, 0, 1.0, 1.0) ease-out: cubic-bezier(0, 0, 0.58, 1.0) ease-in-out: cubic-bezier(0.42, 0, 0.58, 1.0) |

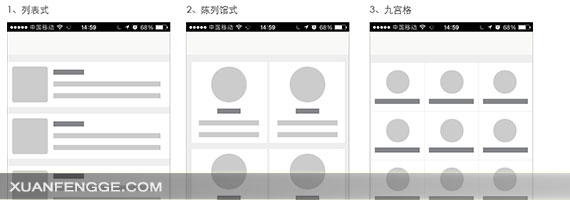
总结下手机界面改版要考虑的布局,主要的分为以下2大类
其中,所有的主要导航都可以做为次级导航,但次级导航不太适合用作主要导航 。为什么?因为次导航是隐藏起来,隐而不见、只有触发时才显示。

|
1 2 3 4 5 6 7 8 9 10 |
HTML&CSS: 对Web标准的理解、浏览器内核差异、兼容性、hack、 CSS基本功:布局、盒子模型、选择器优先级及使用、HTML5、CSS3、移动端适应。 JavaScript: 数据类型、面向对象、继承、闭包、插件、作用域、跨域、 原型链、模块化、自定义事件、内存泄漏、事件机制、异步装载回调、 模板引擎、Nodejs、JSON、ajax等。 其他: HTTP、安全、正则、优化、重构、响应式、移动端、团队协作、 可维护、SEO、UED、架构、职业生涯 |
cookie虽然在持久保存客户端数据提供了方便,分担了服务器存储的负担,但还是有很多局限性的。 第一:每个特定的域名下最多生成20个cookie
|
1 2 3 4 |
1.IE6或更低版本最多20个cookie 2.IE7和之后的版本最后可以有50个cookie。 3.Firefox最多50个cookie 4.chrome和Safari没有做硬性限制 |
IE和Opera 会清理近期最少使用的cookie,Firefox会随机清理cookie。
cookie的最大大约为4096字节,为了兼容性,一般不能超过4095字节。
IE 提供了一种存储可以持久化用户数据,叫做uerData,从IE5.0就开始支持。每个数据最多128K,每个域名下最多1M。这个持久化数据放在缓存中,如果缓存没有清理,那么会一直存在。
|
1 2 3 4 |
1.通过良好的编程,控制保存在cookie中的session对象的大小。 2.通过加密和安全传输技术(SSL),减少cookie被破解的可能性。 3.只在cookie中存放不敏感数据,即使被盗也不会有重大损失。 4.控制cookie的生命期,使之不会永远有效。偷盗者很可能拿到一个过期的cookie。 |
|
1 2 3 4 5 6 7 8 |
1.`Cookie`数量和长度的限制。每个domain最多只能有20条cookie, 每个cookie长度不能超过4KB,否则会被截掉。 2.安全性问题。如果cookie被人拦截了,那人就可以取得所有的session信息。即使加密 也与事无补,因为拦截者并不需要知道cookie的意义,他只要原样转发cookie就可以达到目的了。 3.有些状态不可能保存在客户端。例如,为了防止重复提交表单,我们需要在服务器端 保存一个计数器。如果我们把这个计数器保存在客户端,那么它起不到任何作用。 |

谷歌浏览器必备,如何下载chrome插件离线安装包呢?
首先要找到插件的下载地址,主要有以下方式。

简介:奇妙清单,如约而至!非常值得推荐的插件。目前PC、iphone、iPad都已安装。
奇妙清单帮助数百万人记录点子或想法、想要完成的任务和想去的地方。无论是计划旅程,与您的好友分享购物清单或者是同事团队之间的工作项目,奇妙清单让您更容易与所有人协作。您还可以在电话,平板和电脑间无缝同步您的清单,让您能够随时随地从几乎任何设备掌握任务,与您生活同步。
插件:https://chrome.google.com/webstore/detail/wunderlist-for-chrome/ojcflmmmcfpacggndoaaflkmcoblhnbh

本文包含搭建web app常用的样式/组件等收集列表(移动优先),推荐mark!


HTML5的canvas有很多应用点,如绘画板、图形绘制、游戏交互、彩票刮刮乐等,除了这些,还有个比较好的点就是主页涂抹一部分之后,页面消失进入主要内容。
wScratch是一个模拟刮刮卡的jQuery插件,可以设置刮开纯色或者图像。
显示刮卡百分比
到达一定百分比清空

移动端HTML5使用原生<video>标签播放视频,要做到两个基本原则,速度快和体验佳,先来分析一下这两个问题。
以一个8s短视频为例,wifi环境下提供的高清视频达到1000kbps,文件大小大约1MB;非wifi环境下提供的低码率视频是500kbps左右,文件大小大约500KB;参考QzoneTouch多普勒测速,2g网络的平均速度是14KB/s,那么下载一个低码率视频耗时35s;那么要想流畅播放视频,就需要一个加载等待的过程,这个过程要有明确的反馈,不能让用户有“坏掉了”的感觉。
| # | dns(s) | conn(s) | rtt(s) | tran(kb/s) |
|---|---|---|---|---|
| 2g | 3.85785 | 2.33482 | 2.57478 | 14.0374 |
| 3g | 1.60643 | 0.743109 | 0.608047 | 60.1967 |
| wifi | 0.986921 | 0.550208 | 0.444332 | 70.8728 |
视频是否可以自动播放,是否能循环播放,是否能显示下载进度,播放的时候如何隐藏控制条,暂停的时候又能显示出来呢。这些问题看上去貌似简单,但是由于PC/iOS/Android这些不同平台、不同的浏览器内核、甚至相同内核的不同版本,所实现的<video>属性、方法和事件差异较大,解决兼容性问题又给开发造成了很大困扰。 查看全文

本文汇总了IT各项技术优秀文章,值得收藏,来自码农周刊。
码农周刊的类别分的比较大,不易于后期查阅,所以我把每期的内容按语言或技术进行了分类整理。
码农周刊官方网址 http://weekly.manong.io/
一些不熟悉的领域分类可能不准确,请见谅
15期为图书推荐,请直接浏览原地址
56期为14年最受欢迎列表,请直接浏览原地址
现在已整理到第57期。
以下内容按照字母顺序排序,目前已有64个分类,详见左侧目录导航
我如何在23天内开发了一款 Android 游戏?(Bigosaur)
[PDF] Android 性能小贴士(Romain Guy & Chet Haase)
[PDF] Android 应用中使用 Dagger(Jake Wharton)
[PDF] Android 开发技巧新整理(@51CTO技术社区)
AndroidQuery – 一个处理异步任务的开源项目(Peter Liu)
一些有用的 Android adb 命令(Daniel Imms)
系列教程:开发你的第一个 Android 应用 (Matt Luedke)
写给 iOS 开发者的 Android 教程 (Stuart Hall)
[slide] Android 函数响应式编程 (Yaroslav Heriatovych)
《50 Android Hacks》读书笔记 (Vector_Yi)
[译] 响应式 Android 应用 (Daisyyaya)
Android Arsenal – 一个 Android 学习资源网站
[译] Android 开发者必知的 5 个开源库(刘璐璐)
SEAndroid 安全机制对 Binder IPC 的保护分析(罗升阳)
[译] 2014 年 Android 碎片化报告 (boxi)
Android 中 Java 和 JavaScript 交互 (androidyue)
[视频合辑] 3 个月系统学习 Android 开发(极客学院)
正确使用 Android 性能分析工具——TraceView (@白瓦力)
[译] 理解 Android 中垃圾回收日志信息 (@Android月)
放弃 WebView,使用 Crosswalk 做富文本编辑器 (GavinCT)
教你用 Visual Studio 2015 做 Android 应用

http://zhichang.renren.com/detail/strategy/1325
http://zhichang.renren.com/detail/strategy/1295
http://zhichang.renren.com/detail/strategy/138
http://zhichang.renren.com/detail/strategy/967
http://zhichang.renren.com/detail/strategy/867

本文总结了一些优质的前端面试题(多数源于网络),初学者阅后也要用心钻研其中的原理,重要知识需要系统学习,透彻学习,形成自己的知识链。万不可投机取巧,只求面试过关是错误的!
HTML&CSS 对Web标准的理解、浏览器内核差异、兼容性、hack、CSS基本功:布局、盒子模型、选择器优先级及使用、HTML5、CSS3、移动端适应
JavaScript 数据类型、面向对象、继承、闭包、插件、作用域、跨域、原型链、模块化、自定义事件、内存泄漏、事件机制、异步装载回调、模板引擎、Nodejs、JSON、ajax等。
其他 HTTP、安全、正则、优化、重构、响应式、移动端、团队协作、可维护、SEO、UED、架构、职业生涯

备注: 本 repo 包含了一些前端面试问题用于考查候选者。不建议对单个候选者问及每个问题(那需要好几个小时)。只要从列表里挑选一些,就能帮助你考查候选者是否具备所需要的技能了。
Rebecca Murphey 的 Baseline For Front-End Developers 是你在准备面试前应该阅读的绝佳资源。
记住: 很多问题都是开放的,可以引发有趣的讨论。这比直接的答案更能体现此人的能力。 查看全文

meta标签提供关于HTML文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务。 —— W3School
| 属性 | 值 | 描述 |
|---|---|---|
| content | some text | 定义与http-equiv或name属性相关的元信息 |


很多即将毕业的同学都在为一件事情发愁,就是自已的论文能否通过抄袭检测。现在提供论文检测的机构主要来源于三大中文期刊数据库,即中国知网论文检测系统,万方论文相似性检测系统,维普通达检测系统。 基于此,特整理了一些比较准确的论文检测系统,供大家参考。
现在用的较多是中国知网(CNKI)和万方的检测系统,但是两者都不是免费的,只有维普通达注册后可以免费检测三次。介于此,我在网上收集整理了一些提供免费(不完全免费)检测论文网站。虽然与权威检测机构的检测结果不一定完全一致,但肯定对论文的修改是有一定帮助的。
以下为整理的内容,供各位参考。
系统推出免费试用功能,通过您的手机号码即可申请。申请成功后,您将免费获得3000字的检测量(每个手机限申请一次)。
注:由于服务器服务能力有限,网站每天(从零点计算)提供1000个用户申请免费试用,申请完为止,请您在每天的较早些时候申请,敬请谅解。
PaperPass.Org网站诞生于2007年,是全球首个中文文献相似度比对系统,运营三年来,已经发展成为最权威、最可信赖的中文原创性检查和预防剽窃的在线网站。目前在用检测版本是汲取了大量的用户意见后开发的,更新了比对算法,比对的效率和准确率大大提高,另外还增加了上传文件、下载报告、引用率统计等实用功能。我们将继续贴近用户需求,升级比对算法,为用户提供更为专业的论文原创性检测服务。 查看全文

本文主要介绍在使用HTML、CSS、JS的过程中,需要注意的编码细节和规范。
如IE6兼容position:fixed的写法,CSS中 left:expression(eval(document.documentElement.scrollLeft+50)) 距左边50像素
在IE中,使用@import相当于将放在页面底部。
使用filter的问题是它会阻塞渲染并且当浏览在加载图片时,会冻结浏览器。它也会提升内存消耗,它是作用于一个元素而不是一个图片,所以问题会更严重。
最好的解决方案是完全避免使用AlphaImageLoader,用PNG8来代替。
css选择符的编写方式决定了浏览器必须执行的匹配次数,而某些类型的css选择符将会导致浏览器尝试更多匹配,因此开销比简单选择符更高。 查看全文

本文档为网酷前端JS规范,可根据需求进行改变
为提高团队协作效率,便于前端后期优化维护,输出高质量的文档。

一图胜千言,有配图的文章显得更容易理解更有兴趣去阅读而不觉得枯燥,所以会经常给文章加上配图。而有些操作是需要gif动态图像去表意的,如实用的sublime插件集合 这篇文章中的配图就都是动态的,这里推荐一些gif录制、截图、录像软件。
简介:gif图像录制
推荐指数:★★★★★
下载地址:http://pan.baidu.com/s/1qWnZAFi
功能:可录制Gif图像、捕获光标、可编辑、可导出成AVI视频等
特点:使用简单,无需安装,必推荐 查看全文

从去年到现在看了几百份简历,包括产品运营和产品设计师的职位。我不是 HR,只是想直接看到求职者的状况,看看是不是要换更准确的渠道去招聘对的人。我看简历的目的也很简单:找到没有什么问题且可能合适的人,然后约来聊聊看是否合适。
我不是 HR,所以可能和专业负责人力资源的见解出入很大。本答案只是经验之谈。可能部分细节要求过于严格,但是在自己的实际招聘中显得十分可靠,有效减少了选错人带来的面试成本。

现在来为大家播报一些前端FE近期所发现的技巧。厌倦了陈旧的理论描述,来看看又有什么新技巧吧,绝对新颖。
Chrome 34 Beta新看点:响应式图像、Unprefixed Web Audio和免提语音搜索。其中,不论是电脑、平板、手机还是电视,响应式图像都能让浏览器根据设备而选择不同资源,从而加快页面加载时间、减少带宽浪费以及避免出现内容格式不当。http://www.csdn.net/article/2014-02-28/2818574
src-N 已死,<picture>走上复兴之路。现在srcset可以直接单独应用在img元素上,简单情况下,不再需要 picture 和 source 元素。src-N 规范为响应式图片所做出的贡献将被载入史册,感谢 Tab Atkins 的努力!最新规范:http://t.cn/8FdEpqO 查看全文

推荐一个在线Markdown编辑器,体验很赞。之前也推荐过类似的Markdown编辑器:StackEdit。这两个编辑器有极大的相似处,不过前者是国人开发的,后者是歪果仁开发的,功能都很强大,值得推荐使用。适合于技术写手和前端技术人员。
https://www.zybuluo.com/mdeditor
目前Cmd Markdown 已经发布第九次更新,详细:
此前第五次更新,超过二十项改进和修复:
我们理解您需要更便捷更高效的工具记录思想,整理笔记、知识,并将其中承载的价值传播给他人,Cmd Markdown 是我们给出的答案 —— 我们为记录思想和分享知识提供更专业的工具。
您可以使用 Cmd Markdown:

GitHub秘籍中文版,收录了一些Git和Github非常酷同时又少有人知的功能。灵感来自于Zach Holman在2012年Aloha Ruby Conference和2013年WDCNZ上所做的演讲:Git and GitHub Secrets(slides)和More Git and GitHub Secrets(slides)。
Read this in other languages: English, 한국어, 日本語, 简体中文.
阅读建议:点击页面底部蓝色“+”,选择“宽屏阅读”,体验更佳
在任意diff页面的URL后加上?w=1,可以去掉那些只是空白字符的变化,使你能更专注于代码的变化。 查看全文

这一年,我们在也没有开学。在这个九月,它已与我们无关。谨以此文献给那些毕业的已经毕业,奔赴社会各个岗位的朋友们!
突如其来的九月让我们措手不及,以前这个时候我已经收拾好行李大包小包的回学校了。现在才发现,我们已没有了暑假,这一天,我们再也不用再开学!已经不属于我们。这个日子给我们带来的是无尽的燥热,以及随着温度升高而带来的各种工作压力。
想想过的真快。当我开始新的生活,又开始怀念从前。曾经厌恶上学的日子,却是最想回到的过去。
记忆中的九月初总是令人既向往又恐惧,躁动不安却心驰神往,无论是小学,中学还是大学,这种感觉一直陪伴着我们,唯独这一年,当我们真正的明白自己不再是一名学生的时候,才发现那种感觉竟是如此的弥足珍贵!
那天我们提着行李各自离开后,再也没有开学。
是的,我们再也不用开学了。
再也不用拉着大大的行李箱来回跑。
不用排队买票。
不会等待每个人的归来。
不会再有卧谈。 查看全文

所谓的社会化评论,即网站的评论系统集成“QQ、QQ空间、新浪微博,人人网、豆瓣”等社交账号及第三方平台的单点登录功能,实时评论同步,实名制留言将大大提高评论的质量和传播效率。通过插件安装、插入代码等方式使用社会化评论。如今wordpress、DedeCMS、DISCUZ等众多博客均可使用。
轩枫阁从13年3月上线时,一直使用多说,只因其UI及体验吸引住了我。使用灰色背景,完美搭配多说自带主题,无需自定义CSS。但是最近发现多说的自定义CSS功能结合CSS3可以做一些炫酷的效果,主要是针对头像。
多说是一款追求极致体验的社会化评论框,可以用微博、QQ、人人、豆瓣等帐号登录并评论。多说帮助用户搭建更活跃,更互动的评论平台,功能强大且永久免费。它正在改变网站与用户之间,用户与用户之间的互动方式。这个专门基于社交网络的评论系统,能够轻松的帮网站主搭建自己互动性极强的社区,让留言的用户都有“家”的感觉。

技术:基于HTML5 canvas
文档:英文(http://www.chartjs.org)、中文(http://www.bootcss.com/p/chart.js)
类型:6种图表类型(折线图,条形图,雷达图,饼图,柱状图和极地区域区)
量级:独立包,不依赖第三方 JavaScript 库,小于 5KB
大小:Chart.min.js-50.201 kb
特性:颜色,字体,边框和它们的尺寸都可以定制,图表可以动画的形式加载,非常炫
兼容:支持canvas的所有现代浏览器和大部分手机浏览器,自动针对retina屏幕做缩放
其他:图表如果使用动画效果,在PC端流畅,但是在移动端效果产生抖动延迟现象;如果不使用动画效果在移动端则正常显示
推荐指数:★★★★☆ 查看全文

Web前端开发工程师
深圳

不稳定,时间复杂度 O(n^2)
选择排序的基本思想是对待排序的记录序列进行n-1遍的处理,第i遍处理是将L[i..n]中最小者与L[i]交换位置。这样,经过i遍处理之后,前i个记录的位置已经是正确的了。
稳定,时间复杂度 O(n^2)
插入排序的基本思想是,经过i-1遍处理后,L[1..i-1]己排好序。第i遍处理仅将L[i]插入L[1..i-1]的适当位置,使得L[1..i]又是排好序的序列。要达到这个目的,我们可以用顺序比较的方法。首先比较L[i]和L[i-1],如果L[i-1]≤L[i],则L[1..i]已排好序,第i遍处理就结束了;否则交换L[i]与L[i-1]的位置,继续比较L[i-1]和L[i-2],直到找到某一个位置j(1≤j≤i-1),使得L[j]≤L[j+1]时为止。图1演示了对4个元素进行插入排序的过程,共需要(a),(b),(c)三次插入。
稳定,时间复杂度 O(n^2) 查看全文

快速排序是由东尼·霍尔所发展的一种排序算法。在平均状况下,排序 n 个项目要Ο(n log n)次比较。在最坏状况下则需要Ο(n2)次比较,但这种状况并不常见。事实上,快速排序通常明显比其他Ο(n log n) 算法更快,因为它的内部循环(inner loop)可以在大部分的架构上很有效率地被实现出来。
快速排序使用分治法(Divide and conquer)策略来把一个串行(list)分为两个子串行(sub-lists)。
递归的最底部情形,是数列的大小是零或一,也就是永远都已经被排序好了。虽然一直递归下去,但是这个算法总会退出,因为在每次的迭代(iteration)中,它至少会把一个元素摆到它最后的位置去。
堆排序(Heapsort)是指利用堆这种数据结构所设计的一种排序算法。堆积是一个近似完全二叉树的结构,并同时满足堆积的性质:即子结点的键值或索引总是小于(或者大于)它的父节点。
堆排序的平均时间复杂度为Ο(nlogn) 。

wordpress大概从wp-3.8开始会自动加载Open Sans字体,并引用Google上面的CSS样式。而最近谷歌经常打不开,导致网站访问速度过慢,严重的会拖慢几十秒。Open Sans字体主要用于WP站点管理员登陆后顶部功能条的字体样式,而对于国内用户来说,Google会出现经常打不开或者访问速度过慢的情况,所以会拖延站点的打开速度。当然,如果没有登录后台直接访问站点,不会出现加载字体的问题。 通过观察代码可以看到,WP是这样加载字体的,在script-loader.php(wordpress3.9版本,wp-includes目录下)的580行代码进行加载。
|
1 2 3 |
<link rel="stylesheet" id="open-sans-css" href="//fonts.googleapis.com/css? family=Open+Sans%3A300italic%2C400italic%2C600italic%2C300%2C400%2C600& subset=latin%2Clatin-ext&ver=3.9.1" type="text/css" media="all"> |
那该怎么去掉呢?方法主要有4个:插件过滤、functions.php过滤、一键替换程序代码、GoAgent翻墙
为此有专门的插件来去除字体加载。此方法在前台和后台均有效。
名称:Remove Open Sans font Link from WP core
地址:http://wordpress.org/plugins/remove-open-sans-font-from-wp-core/
简介:移除WP核心的谷歌字体链接.。 Installs ‘Remove Open Sans font Link from WP core’ plugin on your wordpress blog, so it will doesn’t load Open Sans font from Google fonts.
名称:Disable Google Fonts
地址:http://wordpress.org/plugins/disable-google-fonts/
简介:另一个类似的插件
在主题中的functions.php文件末尾加上一下代码之一即可。此方法仅在前台有效,在后台界面无效,因为仅修改主题代码。

本系列文章旨在记录一些实用的javascript技巧,既可以作为一个知识的积累,又可以作为闲暇时打发时间写写代码的记录。同时也方便日后翻阅~
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
var Cookie = { // 读取 read : function(name){ var cookieStr = "; "+document.cookie+"; "; var index = cookieStr.indexOf("; "+name+"="); if (index!=-1){ var s = cookieStr.substring(index+name.length+3,cookieStr.length); return unescape(s.substring(0, s.indexOf("; "))); }else{ return null; } }, // 设置 set : function(name,value,expires){ var expDays = expires*24*60*60*1000; var expDate = new Date(); expDate.setTime(expDate.getTime()+expDays); var expString = expires ? "expires="+expDate.toGMTString() : ""; var pathString = ";path=/"; document.cookie = name + "=" + escape(value) + expString + pathString; }, // 删除 del : function(name){ var exp = new Date(new Date().getTime()-1); var s=this.read(name); if(s!=null) { document.cookie= name + "="+s+"expires="+exp.toGMTString()+";path=/" } } }; // demo: Cookie.set("xuanfengge", "www.xuanfengge.com", 7); alert(Cookie.read("xuanfengge")); Cookie.del("xuanfengge"); |
|
1 2 3 4 5 |
var aString = "Hello!"; var bString = new String("Hello!"); if( aString == "Hello!" ){ } //结果: true if( aString == bString ){ } //结果: true if( aString === bString ){ } //结果: false (两个对不同,尽管它们的值相同) |
|
1 2 3 |
var myString = "hello everybody."; // 如果检索不到会返回-1,检索到的话返回在该串中的起始位置 if( myString.indexOf("every") > -1 ){ } //结果: true |

进度条库是前端中常见的库之一,bootstrap中提供了多种进度条样式。NProgress.js和nanobar.js是两款轻量级的进度条组件,使用简便。轩枫阁用过Nprogress,用于页面刚打开时的页面加载进度显示。
NProgress.js:http://ricostacruz.com/nprogress/
nanobar.js:http://nanobar.micronube.com/
轻量级的ajax进度条应用,灵感来自Google, YouTube, and Medium。
纳米级的进度条。 具有逼真的动画涓涓细流来说服你的用户,something is happen! 查看全文

这是一个可以使得元素拥有像纸张一样的展开特效来显示更多内容的高度实验性jQuery插件。其中展开方向的步骤和数量都可以用参数指定。
PFold是一个可以使得元素像纸张一样展开效果的高度实验性插件。一个元素使用3D效果来展开展示更多其他内容。这个效果的实现原理是,一个元素有许多层次的折叠,其中每展开一次。元素的高宽都成倍增加,所以可以模仿一张已折叠的纸张的展开效果。
有很多参数提供选择,如每个展开/折叠步骤的方向和步数。
对于不支持CSS 3D transforms 、 transitions的浏览器,这里会提供一个回调的方法,也就是直接显示大页面,没有过渡的效果。
预览:http://xuanfengge.com/demo/201404/Pfold/
源码:https://github.com/xuanfeng/Pfold

也许你有注意到本站的logo,点击之后,会产生一个纸飞机飞翔的过程,是一个3D动画效果,目前仅支持webkit内核浏览器预览效果。
http://xuanfengge.com/demo/201402/plane
消息面板翻转、飞机两翼折叠、飞机平放预备飞行、飞机后退助跑、飞机向前飞翔、整个过程的背景颜色过渡。
主要的动画效果(步骤分解状态)使用CSS3的变形(transform)、转换(transition)、动画(animation)、视图距离(perspective)等等新属性实现,并结合js的setTimeout控制动画时间,通过增减css的class来实现整个过程动画。 查看全文

在这个浏览器百花争鸣的时代,作为前端开发的我们为了我们漂亮的设计能适应各个浏览器可为煞费苦心,主要体现在javascript和css上面。这次来看下CSS hack
为了适应不同浏览器不同的版本(版本主要就ie来说),ie这朵奇葩现在我们要兼容6-11(主要是6-9)。在ie下我们可以写条件注释来区分ie和其他浏览器,以及ie的版本。 查看全文

时间是指宏观一切具有不停止的持续性和不可逆性的物质状态的各种变化过程,其有共同性质的连续事件的度量衡的总称。时是客观存在,而间是人们的思想所划分的
如何表示时间在走呢?如何实现时间可视化呢?就如轩枫阁的轮播图,用高级浏览器就可以看到图片右下角有个会动的圆点,当圆点旋转一周(9s),图片即切换,将时间生动的刻画出来。
rad 角度制单位:度 → 180度 = PI弧度 → 1度 = PI弧度/180度 → 1弧度= 180度/PI弧度
弧度 = 角度*PI/180
角度 = 弧度*180/PI 查看全文

看到过许多的下雪动画,总感觉不够形象生动下面的这个下雪动画,是基于HTML5 Canvas实现的,理解起来也挺简单。
先来一览是多生动的效果吧:http://www.xuanfengge.com/funny/html5/snowFall/
小tip:支持的浏览器有Chrome、IE9+、360极速

学校里没有前端的课程,那如何学习JavaScript,又如何使自己成为一个合格的前端工程师呢?
除了在项目中学习和跟着有经验的同事学习,读书也是必不可少的。书中有着相对完整的知识体系,每读一本好书都会带来一次全面的提高。
而如果深一脚浅一脚的学习,写出代码的质量会参差不齐。初学者的首要任务是成为靠谱的熟练开发者,能够稳定的输出有一定质量的代码。
前端技术发展速度特别快,总是涌现出很多新的东西,需要不断的学习。
本文将主要分享Web前端开发推荐书籍、学习课程资源。电子书籍:H5、CSS、JS、Node、HTTP、jQuery等经典推荐书籍。前端相关视频教程:JS、SEO、AJAX、jQuery、AngularJs、HTML5、ionic、PS等优质教程。
希望这些学习资源,能够让读者知识技术有进一步积累提升。
新增以下视频教程及资料:
新增:HTML5语言工程师-极客学院视频教程,目录为
本次更新新增文档及视频:
本次更新新增视频和文档:
首批更新:
大部分技术,熟读下列四类书籍,就是一个很好的学习提升
接下来介绍的这些书籍,没法说这是前端学习最优路线,但真看进去了获得一个IT民工从业资格是没啥问题的。 查看全文

Emmet插件以前被称作为Zen Coding,是一个文本编辑器的插件,它可以帮助您快速编写HTML和CSS代码,从而加速Web前端开发。早在2009年,Sergey Chikuyonok写过一篇文章,提出编写HTML和CSS的新方法。这一革命性的插件指的就是Zen Coding,经过很多开发者多年来的努力与帮助,现在已达到了一个新的水平。也就是今天所说的Emme插件。
在这篇文章中,我们将要学习如何使用Emmet语法来生成HTML和CSS代码。
Emmet只是文本编辑器一个插件,要想让他发挥应用的功能,就得将其安装到你喜欢的文本编辑器中。到目前为止,很多流行的文本编辑器都支持Emmet插件,也就是说很多流行的文本编辑器都可以安装这款插件。 查看全文

好的文章要有好的提纲
如果在写文章之前,构建好结构,那么写起来就不那么费事,井井有条。这就是标题的技巧了,对于WP文章,我们可以把它单独列出来,像百度百科,一目了然式的导航,同时也特别适合于长篇文章。效果图:
那么要怎么实现这样子的结构呢,其实有2种方案。
方案一:利用JS,读取文章内容,过滤标题,生成文章目录,插入到页面中。
方案二:利用PHP,因为WP本来就是基于PHP的,我们可以在文章输出之前生成目录再一次性渲染页面。
总之,就是利用正则表达式过滤标题,生成目录。而我现在使用的是第二种方案,大概是处于这样的考虑:利用JS操作时,可能会造成浏览器的重排与重绘,影响渲染,而PHP就不会,所以就用第二种方法实现出来了。 查看全文

不得不说,sublime是个神器,不得不说它所支持的扩展和插件,下面在介绍的同时将会奉上生动的动画配图。
在阅读此文章之前,建议先阅读这篇:sublime text 2 神器
功能:安装包管理
简介:sublime插件控制台,提供添加、删除、禁用、查找插件等功能
使用:https://sublime.wbond.net/installation
安装方法:

是不是也曾经为编写CSS而苦恼,重复性的编写、存在兼容性等问题,接下来就分享下我是如何使用LESS快乐编写CSS的,让你事半功倍~
在此之前你可能听说过或使用过LESS, Sass 和其他 CSS 预处理器,它们是一种超棒的方法用来扩展 CSS 功能,使之更适合程序员。你可以使用变量、函数、混合、继承等多种编程常用方法来编写 CSS,以更少的代码完成更多的样式。
如果你还没接触过 LESS,可以先行阅读以下教程:
LESS CSS中文官网:http://www.lesscss.net/article/home.html
或者对于选择使用LESS或者SASS有疑问:
Less介绍及其与Sass的差异:http://www.w3cplus.com/css/an-introduction-to-less-and-comparison-to-sass.html
基础组件包括:layout.less、reset.less(源码附后),接下来可在其他的less文件中引入这些文件:@import “include/reset.less”;即可,分成更多的模块文件,使结构更清晰。
layout.less:包含reset.css,及部分常用的兼容性代码,包括圆角、省略号、文本隐藏、阴影、渐变、折行等,一一介绍. 查看全文

grunt-contrib v0.8.0
https://github.com/gruntjs/grunt-contrib
此项目是对grunt常用插件的集合,刚接触grunt如果不知道使用什么插件,可以直接安装此项目。或者通过package.json自定义要使用的插件。

这是一款帮助网站编辑人员批量编辑相册的图片信息的Chrome插件,既能快速编辑内容又能兼顾SEO。
之前在做LEE图库的网站,专门用于保存图库的网站,便于搜索。但是在编辑相册的过程中,图编们总在苦恼需要重复的输入重复的信息。所以在此插件为针对图编们上传图片重复输入数据的繁琐而浪费时间的问题,而开发的一个基于Chrome浏览器的插件,从此再也不用重复手工输入数据了。
因为这是一个图库类型的网站,所以就要做出能搜索想要的图片的功能,那就需要给每张图片都加上信息,所以这些信息不实可有可无的,相当重要,来看下图片信息的功能:
标题:默认为图片对应的标题,可以更改或者不更改。
说明:可以跟标题一样,在网页端预览到的图片介绍就是这个关键字设置的。
替代文本:可以跟标题一样,主要是用于搜索引擎的优化,如百度图片,能根据这个关tc键字收录我们网站的图片,很重要。
图像描述:可以跟标题一样;主要用于对单张图片的搜索功能。类似相册的标签,做的精细的话可以根据这些关键字在我们网站搜索到这个图片(不写的话,只能根据图片标题或者相册标题搜索了),以空格分离多个描述。 查看全文

Chrome这个浏览器赞的不能再赞了,给前端的开发调试工作带来了极大的效率提升。
Chrome的简洁、快速吸引了无数人,它的启动速度、页面解析速度都很快,同时得益于Google V8的快速,Javascript执行速度也飞快。而且它对HTML5和CSS3的支持也完善,html类的富客户端应用Chrome上无论是流畅性还是呈现的效果,都是比较出色的,这对于开发者,特别是对于那些喜欢研究前沿技术的前端开发者来说,是很重要的。
普通元素:右键选择审查元素即可查看当前dom元素的样式
伪类样式调试:伪类样式一般不显示出来,比如像调试元素hover的样式怎么办,看图勾选即可

是不是动画效果越多越好?哪些效果需要付出高昂的性能代价?怎样才能做到兼顾网站的效果与效率呢?来看看浏览器的重排与重绘知识,了解如何在具体的开发过程中注意重绘和重排引发的性能问题
浏览器从下载文档到显示页面的过程是个复杂的过程,这里包含了重绘和重排。各家浏览器引擎的工作原理略有差别,但也有一定规则。简单讲,通常在文档初次加载时,浏览器引擎会解析HTML文档来构建DOM树,之后根据DOM元素的几何属性构建一棵用于渲染的树(rendering tree)。渲染树的每个节点都有大小和边距等属性,类似于盒子模型(由于隐藏元素不需要显示,渲染树中并不包含DOM树中隐藏的元素)。当渲染树构建完成后,浏览器就可以将元素放置到正确的位置了,再根据渲染树节点的样式属性绘制出页面。由于浏览器的流布局,对渲染树的计算通常只需要遍历一次就可以完成。但table及其内部元素除外,它可能需要多次计算才能确定好其在渲染树中节点的属性,通常要花3倍于同等元素的时间。这也是为什么我们要避免使用table做布局的一个原因。
重绘是一个元素外观的改变所触发的浏览器行为,例如改变visibility、outline、背景色等属性。浏览器会根据元素的新属性重新绘制,使元素呈现新的外观。重绘不会带来重新布局,并不一定伴随重排。
重排是更明显的一种改变,可以理解为渲染树需要重新计算。 查看全文

StackEdit是一个开放源码免费使用的 MarkDown 编辑器, 基于 PageDown,使用了 Stack Overflow 和其他 Stack Exchange 网站的 MarkDown 库,stackoverflow出品。
这款在线markdown编辑器,是一款很赞的应用。如果你是markdown的用户,那么你要试一下这款应用;如果你是chrome用户,那么你更要安装这款应用。我是把它作为chrome的一个插件应用来使用的。下面来看一下这款应用的特点及使用技巧。

马克鳗 (MarkMan)是一款十分便利的长度标注工具,主要用于标注,极大节省设计师在设计稿上添加和修改标注的时间,让设计更方便。
马克鳗使用起来也是非常简单,双击添加测量,单击改变横纵方向等等功能,基本都是一键完成。 马克鳗是基于 Adobe AIR 平台,可以跨平台使用,减少了在不同平台使用产生的一系列问题。
测量长度、获取坐标、吸取颜色、文字标记等 查看全文

代码编辑器或者文本编辑器,对于程序员来说,就像剑与战士一样,谁都想拥有一把可以随心驾驭且锋利无比的宝剑,而每一位程序员,同样会去追求最适合自己的强大、灵活的编辑器,相信你和我一样,都不会例外。
如果说“神器”是我能给予一款软件最高的评价,那么我很乐意为它封上这么一个称号。sublime text 2(以下简称ST2)小巧绿色且速度非常快,跨平台支持Win/Mac/Linux,支持32与64位,支持各种流行编程语言的语法高亮、代码补全等,但ST2有着很多其他编辑器没有的超酷的特性,让它的好用达到了前所未有的程度…… 查看全文

浏览器可以被认为是使用最广泛的软件,本文将介绍浏览器的工作原理,我们将看到,从你在地址栏输入google.com到你看到google主页过程中都发生了什么。
将讨论的浏览器
今天,有五种主流浏览器——IE、Firefox、Safari、Chrome及Opera。
本文将基于一些开源浏览器的例子——Firefox、Chrome及Safari,Safari是部分开源的。
浏览器的主要功能
浏览器的主要功能是将用户选择的web资源呈现出来,它需要从服务器请求资源,并将其显示在浏览器窗口中,资源的格式通常是HTML,也包括PDF、image及其他格式。用户用URI(Uniform Resource Identifier统一资源标识符)来指定所请求资源的位置,在网络一章有更多讨论。
HTML和CSS规范中规定了浏览器解释html文档的方式,由W3C组织对这些规范进行维护,W3C是负责制定web标准的组织。 查看全文

wordpress文章的链接形式默认是http://localhost/xuanfeng/?p=123形式的,但这不利于SEO,所以推荐用自定义结构,以文章标题做连接,格式为加上/%postname%.html。
当然,如果你的wordpress本来就存在文章,突然换了固定连接格式,如果是中文标题的文章会发现文章打不开了,而是出现乱码。但是非中文标题的文章能打得开,如何解决呢? 查看全文

腾讯2021实习生招聘内推已经全面启动,欢迎2022届毕业的“高精尖”小鲜鹅投递简历!内推方式附后!
首次开放8000+实习需求,鹅厂offer等你来拿!

微信事业群2021校园招聘正式启动!
WXG微信事业群负责搭建和运营微信生态体系,依托于微信基础平台,以及微信公众号、小程序、微信支付、视频号、企业微信、微信搜索、微信游戏等开放平台,为各行各业的智慧化升级提供解决方案和连接能力。同时负责QQ邮箱、微信读书等产品的开发及运营。
做一款伟大的产品取悦自己,希望微信团队成为你的选择之一。
如果你对微信事业群的一个或多个业务感兴趣,欢迎投递!
查看全文