简介
微信安卓版客户端 webview 即日起100%放量,全面升级至 X5 Blink 内核,将具有更好的 HTML5/CSS3 支持,更强大的渲染能力。
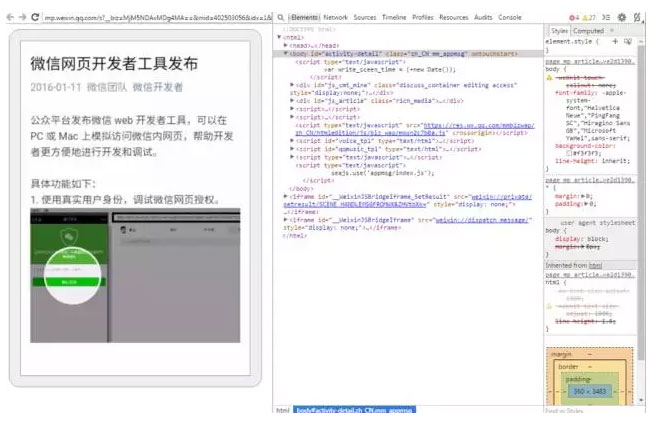
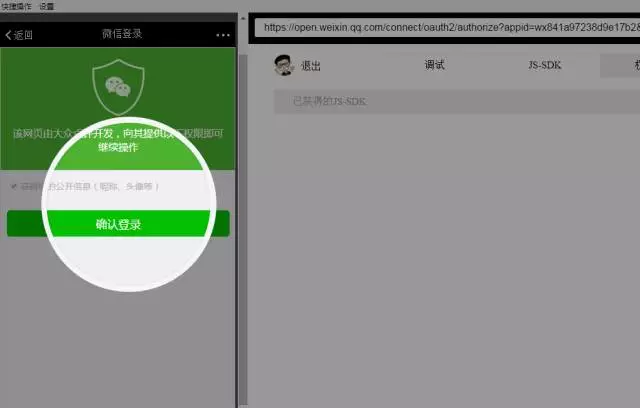
为此,微信 web 开发者工具同步推出0.5.0版本,继支持测试号、企业号、第三方平台开发者的使用之后,新增支持实时映射手机屏幕到 PC 或者 Mac 上,可以远程调试 X5 Blink 内核上的网页。
X5 Blink:查看介绍。
Web 开发者工具说明请点击:开发者文档。
微信Android Webview升级Blink内核,TBS 2.0 版本震撼上线:介绍