现在来为大家播报一些前端FE近期所发现的技巧。厌倦了陈旧的理论描述,来看看又有什么新技巧吧。绝对很新颖哦
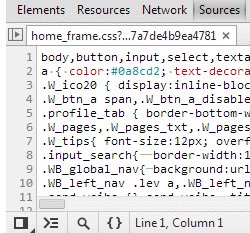
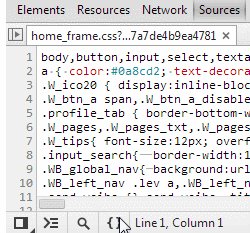
浏览器支持CSS格式化
Chrome 32 的开发者工具终于支持 CSS 格式化功能了!变更集:http://t.cn/zRUVHXc
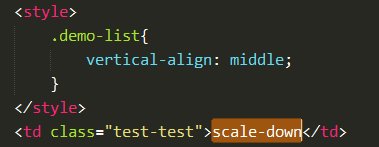
CSS命名连字符「-」双击选中
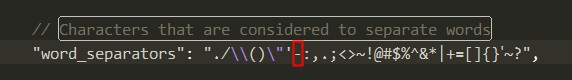
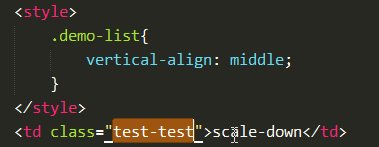
CSS命名用连字符「-」不能双击选中的问题一直是一个伪命题,这是编辑器的问题,因为这个而用下划线「_」实在有些牵强,在 Sublime text 2 的全局配置文件Preferences.sublime-settings 找到「Characters that are considered to separate words」删掉其中的「-」即可双击选中http://t.cn/zRh1Zyp
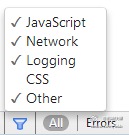
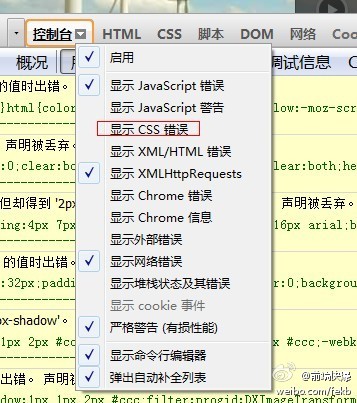
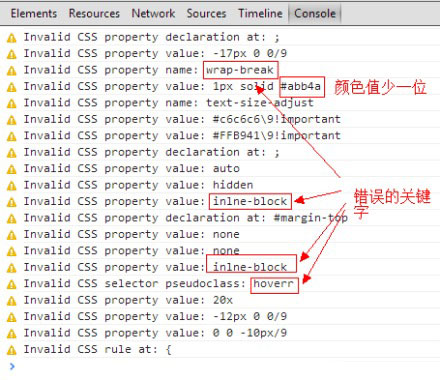
调试CSS错误
Chrome 29 开始支持在开发者工具的 Console 中显示 CSS 错误,默认不开启,需要点击左下角的「filter」图标手动开启 CSS 选项。变更集:http://t.cn/z8wrSWT。同时,Firefox 自带的调试工具和 Firebug(需要手动开启)也支持显示 CSS 错误,快去看看你的页面吧。
PS与JS
Photoshop新功能generator基于node.js – 可以用JS写插件获取PS文件的位图数据、图层位置等信息,感觉很有前途啊!
sublime中文输入法
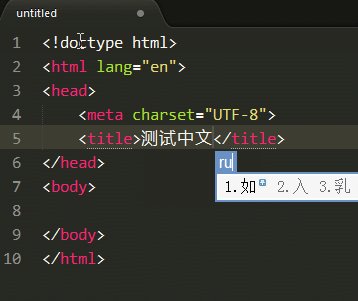
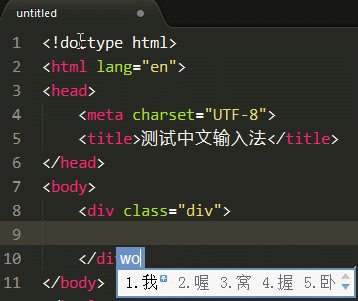
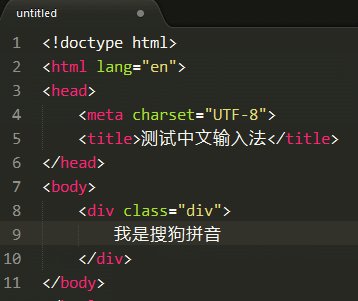
还在纠结 Sublime Text 中文输入法不能跟随光标吗?试试「IMESupport 」这个插件吧!目前只支持 Windows,在搜索等界面不能很好的跟随光标。安装方法:Ctrl + Shift + P →输入pci →输入IMESupport →回车http://t.cn/zYDBkjL
Firefox 25
Firefox 25正式版发布,最主要的特性是支持了Web Audio API,开发者可以在网页或者使用HTML5写的应用中控制和播放音频内容,而无需插件支持。开发者工具支持CSS属性和关键字的自动联想,支持在Profiler中保存和导入分析结果,还有更多ES6新功能的实现。
Chrome图标
动画演示使用CSS分层思路实现的Chrome 图标,Demo:http://t.cn/zRoCuXx,如果被墙请浏览:http://t.cn/zRoWU7s
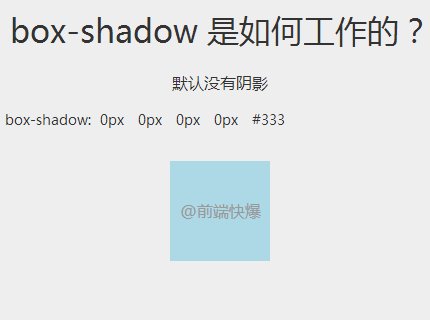
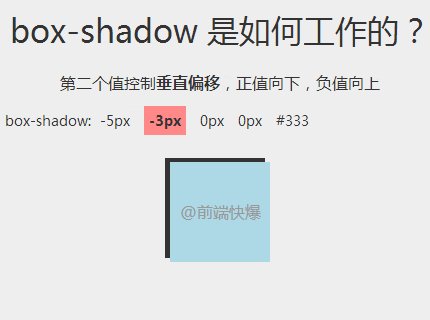
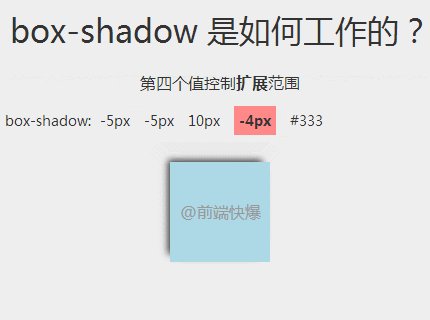
一分钟了解box-shadow
动画演示 box-shadow 是如何工作的?Demo:http://t.cn/zRfv17j、http://codepen.io/yisi/details/sDBwC
ST强大插件
【Emmet 文档 中文版】前端编码神器 Emmet(前身 Zen Coding)中文版文档。感谢 @yaniv 的翻译 http://t.cn/zRG75m4
H5超级玛丽
HTML5实现的《超级玛丽》,第一个隐藏的蘑菇可以吃完再下去捡钱哦,快去试试吧。http://t.cn/zRhrHPC
三角形
动画演示CSS三角是如何炼成的!http://t.cn/zRU4F67
chrome小技巧
Chrome 正式版升级到30后,默认隐藏了工具栏上的插件图标,很苦恼吗?试试往右拖动地址栏让它现身吧!
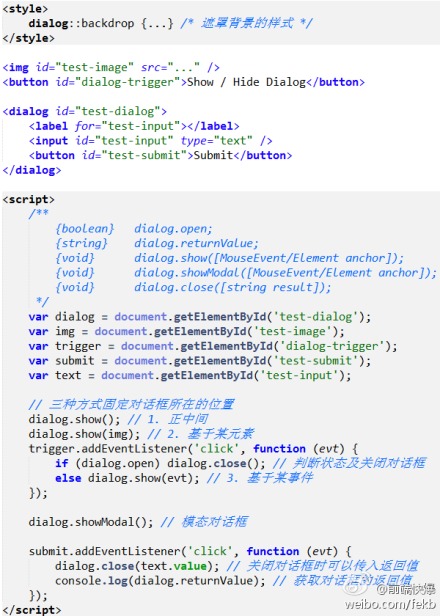
H5对话框
来瞧瞧 HTML5 里的新标签<dialog>:http://t.cn/z8evDAo 分分钟做出个对话框来!(是不是各种jquery的对话框插件都可以退休了
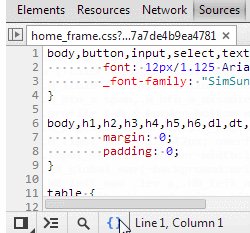
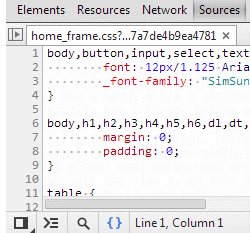
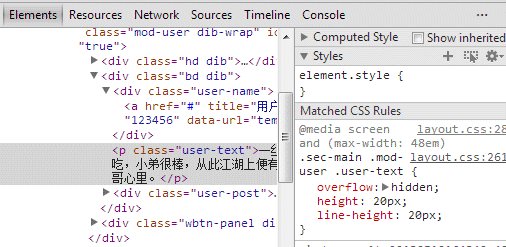
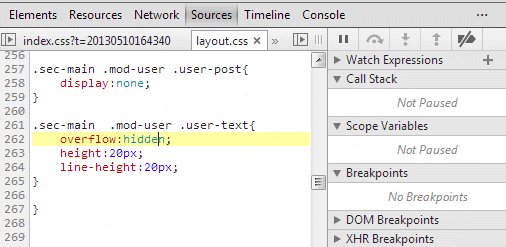
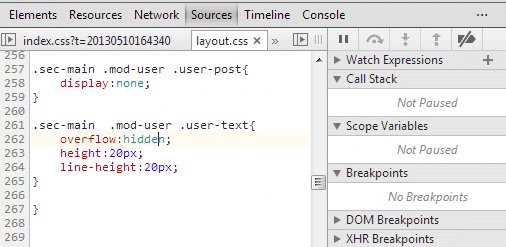
查看CSS
Chrome Canary 最新版的开发者工具新增 Ctrl+单击(Command+单击) CSS属性快速跳转并定位到对应属性在源文件中的位置,之前只能点击CSS文件链接跳转到选择器位置,暂不支持压缩过的CSS文件。
注:本文主要从微薄进行信息整理。



















[…] 前端新闻播报-第一期:http://www.xuanfengge.com/front-end-of-the-new-broadcast-xuan-feng-pavilion.html […]
还不错 。。。
有些还是挺有用的,结合gif图更生动形象