面试题
<ul>有 10000 个<li>子元素,如何将这 10000 个<li>颠倒顺序。要求是效率尽量高。不光是算法效率,还要考虑DOM元素操作的效率。via:V2EX。
方案设想
1. 先复制一份 (不要插入到DOM中,频繁的操作DOM消耗资源是很大的)
2. 对复制出的这份做操作. 方法是从最后一个开始拿插入到一个新的<ul>中 (这一步也不需要插入到DOM中)
3. 将DOM中的<ul>更换为从新排序的<ul>
优点:在内存中操作完成,然后插入到页面中,效率上有所提升。
缺点:复制的实现复杂效率也不高,cloneNode 也不克隆事件。
一看到这道题,很多人也就在想利用JS,结合算法实现出来。但是最佳的方案竟然不是这个。
最佳方案
利用CSS3,以下代码,有想到如何实现没?
|
1 2 3 |
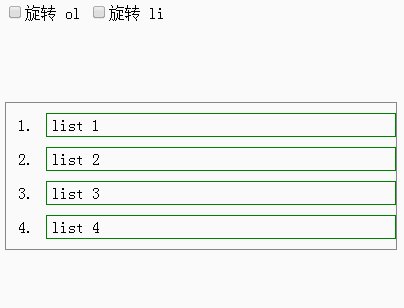
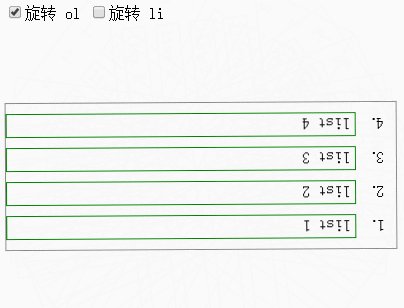
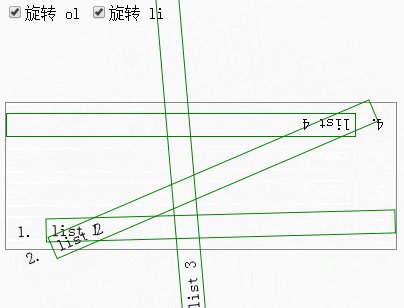
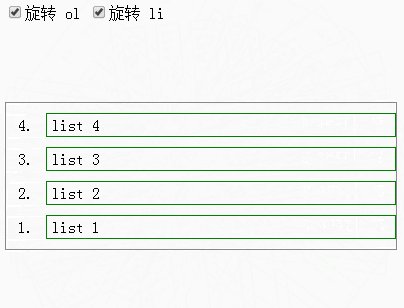
ul {transform: rotate(180deg)} li {transform: rotate(180deg)} |
Demo
感谢一丝大神的分享
Demo1:http://jsbin.com/sikucoki/1/edit
Demo2:http://jsbin.com/wicoleke/1/edit

![N1JK1H(}~GG0CSV@OW7]X12](http://cdn.xuanfengge.com/wp-content/uploads/2014/07/N1JK1HGG0CSV@OW7X12.jpg)






暂无评论